Progressive Web Apps là gì? đây chắc hẳn là một khái niệm về web rất xa lạ đối với nhiều người. Trong bài viết này công ty thiết kế website AIO, sẽ giúp bạn hiểu được thật chi tiết về khái niệm Progressive Web Apps và lợi ích của nó là gì? Cùng tìm hiểu Progressive Web Apps trong bài viết này nhé!

Tìm hiểu thuật ngữ Progressive Web Apps là gì?
Cụm từ Progressive Web Apps còn được viết tắt là PWA, đây là thuật ngữ dùng để chỉ một vài tính năng mà bạn có thể thêm vào một ứng dụng, một trang web. Giúp cho trang web có nhiều tính năng mới mà các trang web trước đây không có, đồng thời PWA còn giúp làm tăng khả năng tiếp cận của web đến nhiều người dùng hơn.
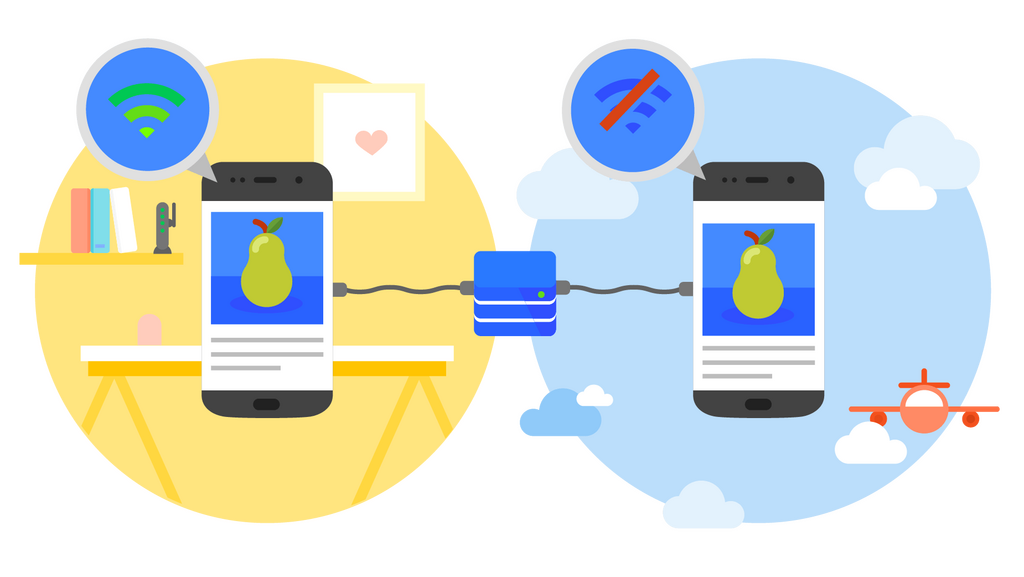
Progressive Web Apps được đánh giá là, một kết hợp tốt nhất của web và các ứng dụng khác. PWA giúp cho trang web có thể tải, download một cách nhanh chóng và tiện lợi ngay cả khi máy không có kết nối mạng internet. PWA còn hỗ trợ gửi các thông báo đẩy liên quan của người truy cập đến web nhanh hơn, điều này sẽ góp phần tăng hiệu quả hoạt động marketing.
Xem thêm: Thiết kế website tin tức
Nguyên tắc hoạt động của PWA
Progressive Web Apps là một web được tích hợp nhiều chức năng khác nhau, vì vậy PWA có nguyên lý hoạt động như sau:
- Người dùng sẽ tiếp cận với các doanh nghiệp, công ty, tổ chức, các nhân bán hàng thông qua trang web.
- Trình duyệt sẽ detect được PWA, sau đó sẽ hiện thông báo nhắc cài Progressive Web Apps vào điện thoại. Trường hợp người dùng đồng ý cài đặt, thị icon của app sẽ hiển thị ra Homescreen, sau đó họ có thể sử dụng như dùng một app thông thường. Mặc dù vẫn chạy trên web browser, nhưng app sẽ không còn address bar của browser nữa. Trường hợp người dùng không đồng ý, thì họ sẽ vẫn tiếp tục dùng trên nền tảng web cùng những trải nghiệm tốt hơn.
Mục đích sử dụng của PWA
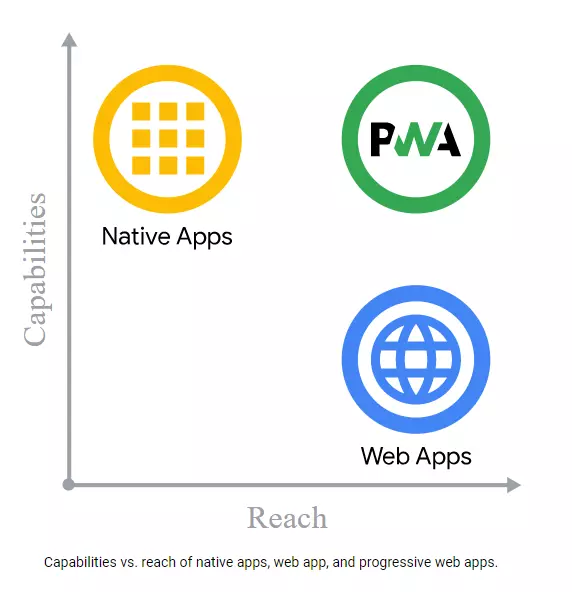
Mục đích khi cải tiến web cũ của bạn sang Progressive Web App, là mang đến cho người dùng những trải nghiệm mới hơn. PWA có cách thức hoạt động sẽ giống như là một ứng dụng native trên điện thoại mà bạn cài từ AppStore hay PlayStore về. Người ta tạm phân chia các ứng dụng bạn dùng trên điện thoại thành 3 loại sau:
- Native app. Đây là các app viết theo ngôn ngữ riêng của từng nền tảng điện thoại Java/Android, Swift/IOS…
- Web app. Đây chính là hệ thống các trang web truy cập thông qua browser.
- Hybrid app. Là các app viết bằng các ngôn ngữ sử dụng trên web Javascript, nhưng lại build thành kiểu native app để upload lên store. PWA, React Native nằm trong các áp thuộc nhóm Hybrid app.
PWA mang lại lợi ích như thế nào?
Sử dụng PWA sẽ giúp web có được một tính năng của một app, bởi hầu hết những người dùng smartphone ưu tiên truy cập App nhiều hơn website. Ngoài ra progressive web apps còn có khả năng tải nhanh, nhờ cơ chế lưu cache và dùng được cả khi offline. Hơn nữa người dùng còn có thể nhận được thông báo mới khi các ứng dụng đã tắt. Progressive web apps mang đến rất nhiều lợi ích cho người sử dụng như:
– Khi không có kết nối internet bạn vẫn có thể mở được các ứng dụng.
– Tốc độ load của PWA cao hơn so với các trang web.
– PWA có cơ chế bảo mật cực tốt.
– Progressive web apps có nút home screen.
– PWA còn có tính năng đẩy thông báo, kích thích người dùng truy cập.
– Bounce rates của PWA tốt hơn web rất nhiều, mang đến sự thuận tiện cho người dùng giống như dùng app.
– PWA giúp lấp đầy khoảng cách của app với các trang website
– Ưu điểm lớn nhất là PWA không bị từ chối hay cấp từ các app Store trên iOs hay Android.
Tuy nhiên PWA cũng có một số hạn chế đó là nó hạn chế hỗ trợ trình duyệt, Native API access còn bị hạn chế, PWA chưa có trong App Store, PWA dùng tabs không link sẽ không thể search engine và nó không hỗ trợ tăng tính năng SEO.
PWA hỗ trợ các trình duyệt mới
PWA sẽ thêm nhiều tính năng mới cho website của bạn, chứ không phải nó xóa bỏ đi những cái cũ trong trình duyệt của web cũ. Như vậy website của bạn, nó vẫn hoạt động trên các trình duyệt cũ, nhưng nó sẽ được nâng cấp cái mới và mang đến cho người dùng nhiều tính năng mới hơn.
Tuy nhiên PWA sẽ có một số tính năng không khả dụng với trình duyệt cũ nữa. Hiểu đơn giản là khi bạn dùng trình duyệt mới khi click link chuyển sang một trang khác, website sẽ không tải lại mà nó chỉ render lại những phần cần thay đổi.
Ngược lại nếu bạn dùng trình duyệt cũ, khi nhấn link thì browser cũ vẫn sẽ load lại cả trang, điều này không hề ảnh hướng tới những user dùng loại trình duyệt này. Nếu bạn dùng trình duyệt support PWA thì lúc đó, họ sẽ có những trải nghiệm tốt hơn mà thôi.
Tại sao Progressive web apps lại được ra đời?
Sau đây là những lý do Progressive web apps ra đời:
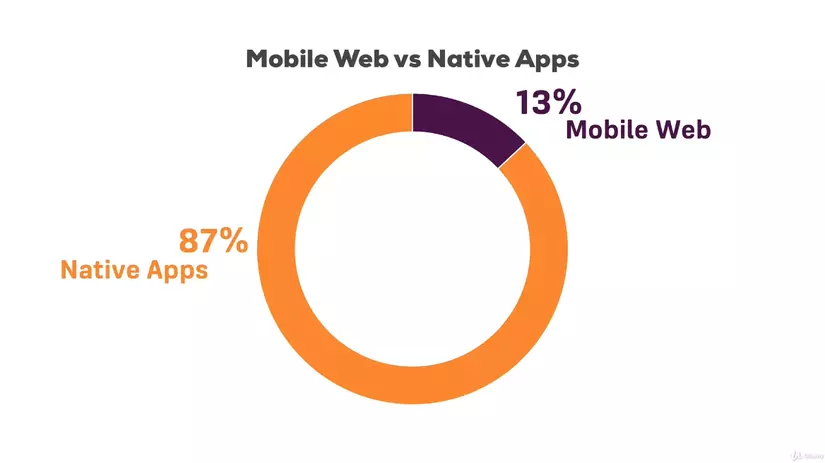
- Mobile Web vs Native Apps
Chúng ta bắt đầu so sánh đôi chút giữa Mobile Web (không phải PWA) và Native apps theo số liệu thống kê từ năm 2015 (được thực hiện bởi comScore – Mỹ) về thời lượng dùng smartphone để làm tư liệu tham khảo.
Theo đó, 87% thời gian người dùng smartphone sẽ ưu tiên các ứng dụng native, 13% còn lại sẽ mở Browser để truy cập web. Chính số liệu này cho thấy, phần lớn người dùng đã quen với việc sử dụng app đã cài sẵn smartphone nhờ tính tiện lợi không phải phân vân sau khi mở Browser xem URL thế nào rồi mới truy cập. Trong khi đó, icon của app đã hiển thị ở màn hình chính điện thoại luôn rồi.
Ngoài ra, thêm một điều quan trọng nữa là Native app sẽ có Push Notification đến điện thoại, còn Mobile web thì không có. Và tất nhiên yếu tố này sẽ giúp tăng lượt tương tác giữa người sử dụng với ứng dụng Native. Đây cũng chính là điểm cộng lôi kéo người dùng mở các ứng dụng trên smartphone.
Chính vì vậy, khi Progressive web apps (PWA) ra đời nhằm mục đích xóa bỏ các lằn ranh giới giữa những chức năng ở trên, từ đó mang đến cơ hội chia sẻ miếng bánh 87% ở trên.
- 80% thời gian sử dụng điện thoại chỉ cho Top 3 app
Nếu 87% thời lượng người dùng dành cho các ứng dụng Native, thì 80% thời lượng đó được dùng cho Top 3 app trên điện thoại gồm: Google, Facebook và Twitter. Và 20% còn lại sẽ là thời lượng dành cho tất các ứng dụng khác trên smartphone.
Dựa theo thống kê khác cho thấy, Top 1000 Native apps chỉ có khoảng 3.3 triệu người sử dụng Native nhưng lại có đến 8.9 triệu người dùng web. Kết quả này cho thấy, web thực sự tiếp cận người dùng hơn là Native app.
Khi đó, các nhà phát triển mới đặt câu hỏi “vậy có cách nào để 80% thời lượng của người dùng sẽ dành thêm cho website của bạn?” Khi đó, PWA chính là giải pháp hữu hiệu mang web của bạn chạy tương tự như một ứng dụng Native dưới Mobile. Việc chủ động gợi ý người dùng cài đặt web app vào điện thoại sẽ giúp họ không cần phải truy cập vào PlayStore hoặc AppStore để tìm kiếm.
Vậy nên, việc dùng PWA dường như tổng hợp được những ưu điểm của Native app với nhiều chức năng mà web không làm được, cộng với khả năng tiếp cận người dùng cao hơn trên nền tảng web.
- Chi phí phát triển
Trở lại các app như Native app, Web app và Hybrid app, khi muốn phát triển một trong số chúng thì cần:
– Developer riêng để thiết lập phiên bản web
– Developer riêng để thiết lập bản Mobile app gồm: Android, iOS hoặc nếu sử dụng React – Native hay Vue – Native thì bạn sẽ cần một nhân sự hoặc đối tác chuyên làm Hybrid app với React – Native/ Vue – Native.
Nếu thiết lập web của bạn PWA thì đồng nghĩa với việc bạn không cần phải dùng dev riêng để phát triển bản Mobile Native hoặc React – Native. Hãy nhớ rằng, PWA vẫn sử dụng icon ứng dụng, dùng location, camera và push notification về smartphone. Cho nên, việc sử dụng PWA trong trường hợp này là cực kỳ hợp lý và phù hợp.
7. Một vài khái niệm thường gặp khi sử dụng PWA
Nhằm giúp các bạn sử dụng Progressive web apps theo cách thành thạo, sau đây chúng tôi sẽ cung cấp đến bạn một vài khái niệm thường gặp khi dùng PWA:
– Responsive: Giao diện được đánh giá là phù hợp với tất cả kích thước màn hình trên nhiều thiết bị khác nhau.
– Discoverable: Công cụ giúp tìm kiếm và tối ưu các bài viết chuẩn SEO giúp người dùng biết đến những ứng dụng của bạn.
– Fresh: Ứng dụng tự động cập nhật khi người sử dụng chuyển sang chế độ online.
– Safe: Ứng dụng dùng giao thức HTTPS nhằm gia tăng tính bảo mật.
– Progressive: Ứng dụng có khả năng hoạt động linh hoạt trên các thiết bị nhưng có phần hạn chế về tính năng ở các thiết bị cũ.
– Linkable: Hỗ trợ chia sẻ kết nối đến nhiều ứng dụng thông qua URL.
– App-like feel: Giúp người dùng có được những trải nghiệm trên web giống như trên app
– Offline support: Giúp cho việc sử dụng không bị gián đoạn bằng cách dùng bộ nhớ của thiết bị.
– Re-engaging: Đảm nhận nhiệm vụ đẩy thông báo để người dùng dễ dàng tra cứu và tìm hiểu ứng dụng sau khi đã cài đặt.
Xem thêm: Thiết kế website tại Long An
Như vậy trong bài viết này công ty thiết kế website AIO đã giúp bạn hiểu rõ hơn về thuật ngữ Progressive Web Apps là gì, đồng thời cũng phân tích cho bạn hiểu được những lợi ích khi thiết kế web dạng PWA. Công ty AIO là địa chỉ chuyên thiết kế website chuyên nghiệp, chuẩn SEO, giá thành cạnh tranh nhất. Bạn có nhu cầu thiết kế web, thiết kế trang web PWA hãy liên hệ ngay đến số 086.779.5558 của AIO để được tư vấn.