Thiết kế layout web bằng photoshop là một khâu quan trọng nhất trong quá trình thiết kế website. Bởi vì đây là khâu sẽ tạo ra một trang web sinh động, lôi cuốn thu hút được nhiều đối tượng khách hàng. Giúp cho trang web của bạn có thể thu hút được nhiều người xem hơn, mang đến sự tương tác tốt hơn. Dưới đây công ty thiết kế website AIO, sẽ hướng dẫn bạn cách thiết kế layout web bằng photoshop chuyên nghiệp và ấn tượng nhất.

Thiết kế layout web bằng Photoshop mang lại những lợi ích gì?
Như các bạn đã biết phần mềm Photoshop hiện nay đang được sử dụng rất rộng rãi trên toàn thế giới. Phần mềm giúp cho bạn thỏa sức chỉnh sửa, hay sáng tạo ra những bức ảnh đẹp lôi cuốn người xem. Photoshop là phần mềm giúp cho các nhà thiết kế, thể hiện được những ý tưởng độc đáo và sáng tạo. Sử dụng Photoshop để thiết kế layout web sẽ mang đến rất nhiều lợi ích như:
- Giúp cho trang web có được những hình ảnh hết sức sáng tạo và độc đáo thu hút được sự chú ý của nhiều người hơn.
- Phần mềm Photoshop có thể tạo ra cho trang web những hiệu ứng sinh động nhờ bộ lọc và các lớp ảnh. Điều này sẽ giúp để tạo ra các giao diện web, phù hợp với nhu cầu của khách hàng.
- Mang lại hiệu ứng rất bắt mắt cho các tấm poster quảng cáo, những hình banner cho các trang website. Phần mềm Photoshop sẽ giúp tạo ra những hình ảnh sinh động, màu sắc cực cuốn hút nhằm tạo ra được ấn tượng đẹp cho người xem.
- Sử dụng phần mềm photoshop bạn có thể dễ dàng cắt, hoặc tẩy xóa những phần không cần thiết của bức ảnh. Bạn cũng thoải mái chỉnh sửa màu sắc với các công cụ màu nền, công cụ vẽ ảnh khi thiết kế layout cho web.

Webpage and website design browser wireframe concept. EPS 10 file. Transparency effects used on highlight elements.
Xem thêm: Thiết kế website affiliate
Hướng dẫn chi tiết cách thiết kế layout web bằng Photoshop
Công việc thiết kế layout web bằng Photoshop rất đơn giản, không hề khó chút nào. Bạn chỉ cần thực hiện tuần tự theo những bước hướng dẫn dưới đây của công ty AIO là được:
1. Thực hiện xử lý hình ảnh cho website
Muốn có được hình ảnh đẹp cho website, trước tiên bạn cần phải xử lý ảnh. Đây là bước đầu tiên vô cùng quan trọng khi thiết kế layout web bằng Photoshop, lúc này bạn cần tạo ra bức ảnh rõ nét và mới lạ.

Công việc tiếp theo đó là bạn cần phải chú ý:
- Thực hiện đặt tên ảnh, kích thước, định dạng file, dung lượng tối ưu để lưu ảnh đúng tiêu chuẩn.
- Hãy luôn nhớ file ảnh phải nằm trong khung hình chữ nhật, hoặc hình vuông, khung trong suốt.
- Đặc biệt lưu ý đến phần tiếp giáp giữa nút thường thẳng màu đỏ, nút bên dưới, chú ý chọn hình ảnh có kích thước chuẩn không quá to hoặc quá nhỏ, lưu ảnh dưới dạng save for web.
- Bạn cũng nên lưu ý đến việc giải nén hình ảnh trước khi thiết kế ảnh của web.
2. Tiến hành cắt ghép ảnh cơ bản
Khi bạn đã xử lý hình ảnh của trang web song, hãy tiến hành khoanh vùng hình ảnh trên trang web. Ở công đoạn này bạn cần chú ý cắt ghép ảnh sao cho có sự hài hòa, thống nhất ảnh với nhau. Cuối cùng bạn chỉ việc cắt hình ảnh cho có kích thước chuẩn, rồi tiến hành ghép ảnh vào vùng đã khoanh trên web.
3. Chọn hiệu ứng và màu sắc phù hợp
Bước lựa chọn hiệu ứng và màu sắc, sao cho phù hợp với tính chất của web rất quan trọng. Điều này sẽ khiến cho trang web của bạn có thể thu hút được sự chú ý của nhiều người quan tâm. Đồng thời nó cũng thể hiện được thông điệp và thương hiệu, của doanh nghiệp muốn truyền tải đến cho khách hàng.
Chính vì vậy khi thiết kế layout website bằng Photoshop, bạn cần phải đặc biệt chú ý về hiệu ứng và màu sắc của ảnh. Nên chọn màu sắc hài hòa và để những khoảng trắng, không nên chọn những màu mạnh ở gần nhau. Nên chọn một vài màu sắc là được, không nên chọn quá nhiều màu sắc khi thiết kế giao diện cho trang web.
4. Thực hiện thiết kế Banner cho trang web
Quá trình thiết kế Banner cho trang web bằng phần mềm Photoshop rất đơn giản. Muốn cho trang web trở nên sinh động và thu hút được nhiều đối tượng khách hàng. Bạn chỉ cần chú ý thiết kế sao cho Banner phù hợp với website về nội dung và hình thức là được. 
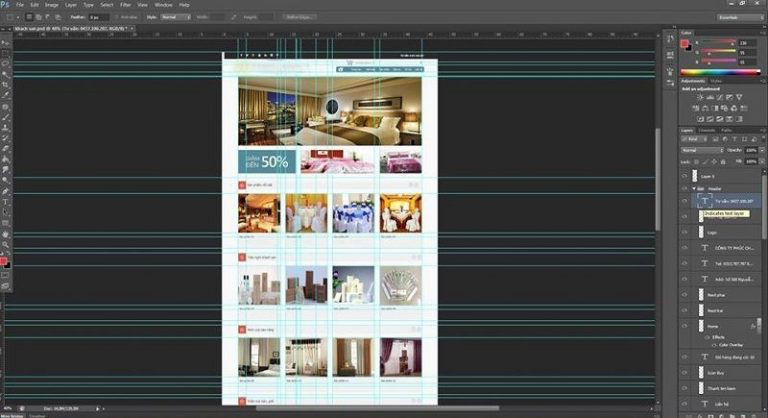
5. Cắt giao diện cho trang web
Quá trình cắt giao diện cho trang web, còn được hiểu là bước cắt hình ảnh cho tài liệu HTML. Ở bước này các văn bản, hình ảnh bị lặp lại sẽ bị cắt bỏ hoàn toàn. Muốn thực hiện được bước này, bạn cần phải có kế hoạch chi tiết, cụ thể và có kinh nghiệm làm việc. Quá trình xử lý hình ảnh trong thiết kế layout web bằng photoshop, bạn cần đặc biệt lưu ý những điểm sau:
- Cắt hình ảnh phải có kích thước đúng chuẩn, không nên cắt hình ảnh quá lớn hoặc quá nhỏ.
- Giữ đúng tỷ lệ hình ảnh theo kích thước vd 1×1, 2×3, 4×5… nên nhớ không được bóp méo hình ảnh theo chiều dọc hoặc chiều ngang.
- Bạn muốn thay đổi kích thước hình ảnh, thì chỉ thực hiện thu nhỏ hình ảnh. Nên nhớ tuyệt đối không được phóng to hình ảnh, vì nó sẽ làm nhòe và vỡ hình ảnh.
- Luôn thực hiện lưu hình ảnh dưới dạng save for web, nghĩa là xem trên trang web để tối ưu dung lượng tải hình. Bạn thực hiện nhấn phím tắt trong phần mềm Photoshop, để bật chức năng lưu ảnh cho website. Bạn hãy nhấn theo tổ hợp phím Ctrl-Alt-Shift + S.
- Không nên lưu ảnh và folder ảnh với tên có dấu, kí tự đặc biệt, hoặc khoảng trắng.

Như vậy trong bài viết này công ty thiết kế website AIO đã hướng dẫn bạn cách thiết kế layout web bằng photoshop một cách chi tiết và cụ thể nhất. Hi vọng những thông tin trong bài viết sẽ giúp cho quá trình thiết kế giao diện trang web bằng phần mềm photoshop, diễn ra một cách nhanh chóng và thuận lợi.
Xem thêm: Thiết kế website thời trang
Công ty AIO là địa chỉ thiết kế trang web uy tín, chất lượng, giá thành cạnh tranh, thiết kế web chuẩn SEO, tương thích với mọi ứng dụng và các thiết bị điện thoại và máy tính, ipad. Bạn có nhu cầu thiết kế website hãy liên hệ ngay đến số hotline 086.779.5558 của AIO, sẽ được nhân viên tư vấn miễn phí 24/24h. Đến với AIO đảm bảo bạn sẽ có 1 trang web đẹp, luôn đứng top đầu trong các công cụ tìm kiếm.
Thiết Kế Website: https://thietkewebaio.com/ giá rẻ AIO trọn gói dành cho doanh nghiệp.