Cấu trúc website được xem là yếu tố không thể bỏ qua nếu bạn đang quan tâm về SEO. Khi website có được một cấu trúc chuẩn SEO sẽ giúp SEO hiệu quả, gia tăng thứ hạng trên công cụ tìm kiếm và quan trọng nhất đó là thu hút người xem.
Đừng bỏ qua bài viết dưới đây để có thể biết thêm về khái niệm cấu trúc website là gì cũng như những tiêu chuẩn cần có ở một trang web chuẩn SEO nhé!

Tổng quan chung về cấu trúc website
Cấu trúc website là gì?
Để có thể nắm được cách tối ưu hóa cấu trúc website chuẩn SEO thì trước hơn hết bạn cần phải nắm được khái niệm cấu trúc website là gì? Hiểu theo nghĩa đơn giản thì cấu trúc website chính là cách các trang của website được sắp xếp và liên kết với nhau. Cấu trúc của web sẽ thông qua việc điều hướng, dẫn dắt các liên kết. Bên cạnh đó, nó còn liên quan đến nhiều yếu tố khác như URL, đường dẫn, trang danh mục, sơ đồ web,…

Người dùng sẽ dễ dàng tìm thấy những gì họ đang cần nếu website có một cấu trúc chuẩn SEO. Bên cạnh đó, cấu trúc trang web còn giúp xác định độ liên quan cũng như tầm quan trọng của nội dung trên website. Không thể phủ nhận được tầm quan trọng của cấu trúc website bởi nó giúp trang web dễ dùng và dễ hiểu nhất.
Tối ưu cấu trúc website mang lại lợi ích gì?
Việc thực hiện đúng cấu trúc website chuẩn SEO sẽ đem lại nhiều lợi ích như:
- Lập cấu trúc chỉ mục các site tốt hơn
- Cải thiện mức độ tương tác của người dùng, từ đó tăng thứ hạng website, lượng truy cập
- Cải thiện hiệu quả kinh doanh
- Giúp người dùng dễ tìm và sử dụng
- Giúp doanh nghiệp, công ty có được nhiều khách hàng tiềm năng hơn, tăng tỷ lệ chuyển đổi
Những thành phần trong cấu trúc website
Website được hiểu đơn giản là “ngôi nhà” của bạn, cho nên trước khi xây dựng chúng bạn cần phải phác thảo cấu trúc sao cho thật chỉnh chu và hoàn chỉnh. Sau đây, chúng tôi sẽ giới thiệu đến bạn những thành phần cấu trúc web cơ bản cần có:

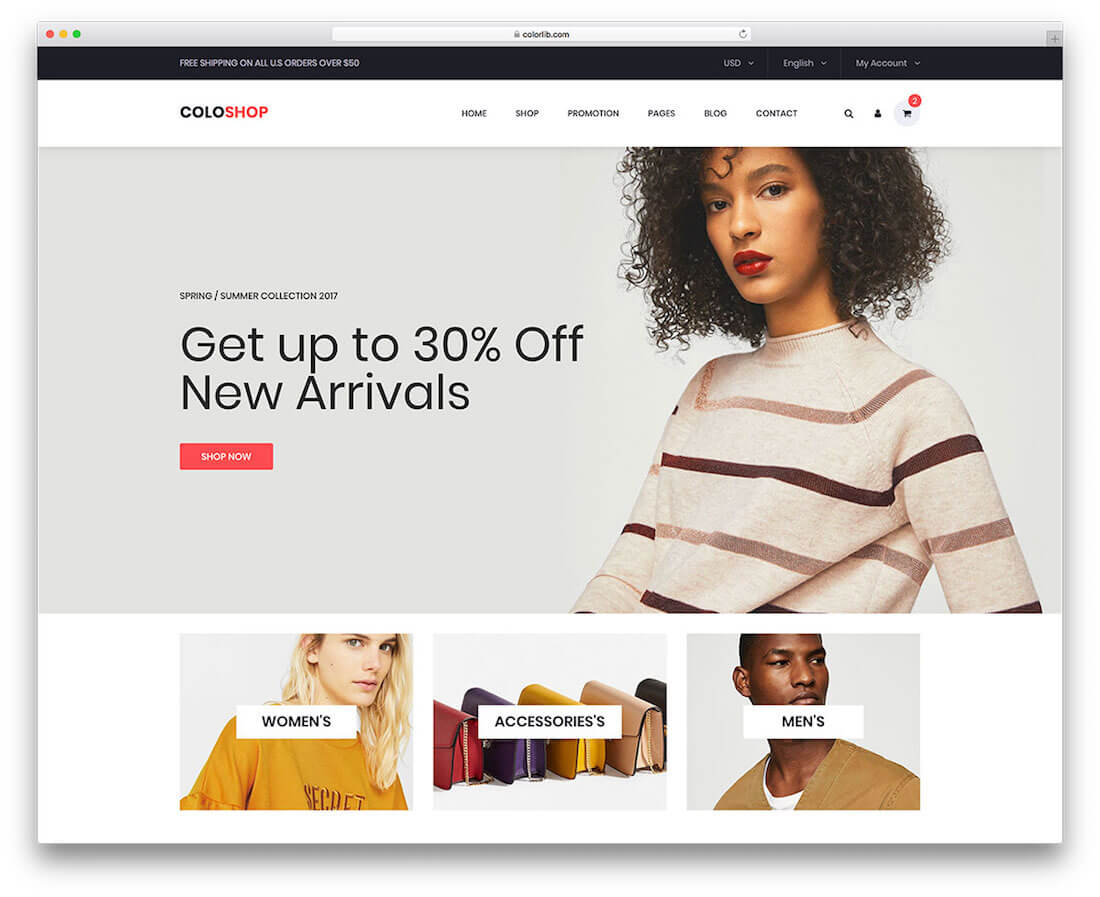
– Header: Được đặt ở vị trí trên đầu website và hiển thị trên hầu hết các trang website với các thành phần chính.
+ Site ID chính là tên website và nằm ở vị trí trên cùng góc trái của trang web sẽ là logo công ty/doanh nghiệp, slogan công ty/doanh nghiệp.
+ Scan Columns bao gồm những thành phần cơ bản như ô tìm kiếm, menu, thông tin sản phẩm/dịch vụ kèm các bài viết nổi bật, thông tin/hotline liên hệ, banner quảng cáo sản phẩm/dịch vụ.
+ Search Box (Khung tìm kiếm) được đặt ở vị trí góc phải của giao diện web, với thiết kế nhỏ gọn để người dùng có thể nhập từ khóa tìm kiếm thông tin mà bản thân cần.
+ Thanh menu điều hướng: Được trang bị bên trong Header và chứa các đường link dẫn đến website khác nhằm điều hướng người dùng chọn mua sản phẩm/sử dụng dịch vụ.
+ Giỏ hàng thường sẽ được đặt ở góc phải của trang web, chứa đựng các thông tin sản phẩm và số tiền thanh toán sản phẩm/dịch vụ mà khách hàng đặt mua.
+ Banner quảng cáo là những hình ảnh được thiết kế bắt mắt nhằm mục đích thu hút sự chú ý của khách hàng về sản phẩm/dịch vụ khi truy cập vào website.
+ Slider có thể là hình ảnh/video có chứa nút Call to action và thường được đặt ở phía dưới của phần Header.
– Content (Nội dung): Đây là nơi chứa toàn bộ các thông tin mà công ty/doanh nghiệp muốn truyền đạt trên website. Cụ thể, nội dung trang web sẽ bao gồm các thành phần chính như Page Title (Tiêu đề trang), Breadcrumb Navigation (Thanh điều hướng phân cấp), Paging navigation (Thanh điều hướng phân trang), Nơi chứa nội dung quan trọng, Thanh thông tin và Thanh chứa các nút Share (chia sẻ) trên mạng xã hội.
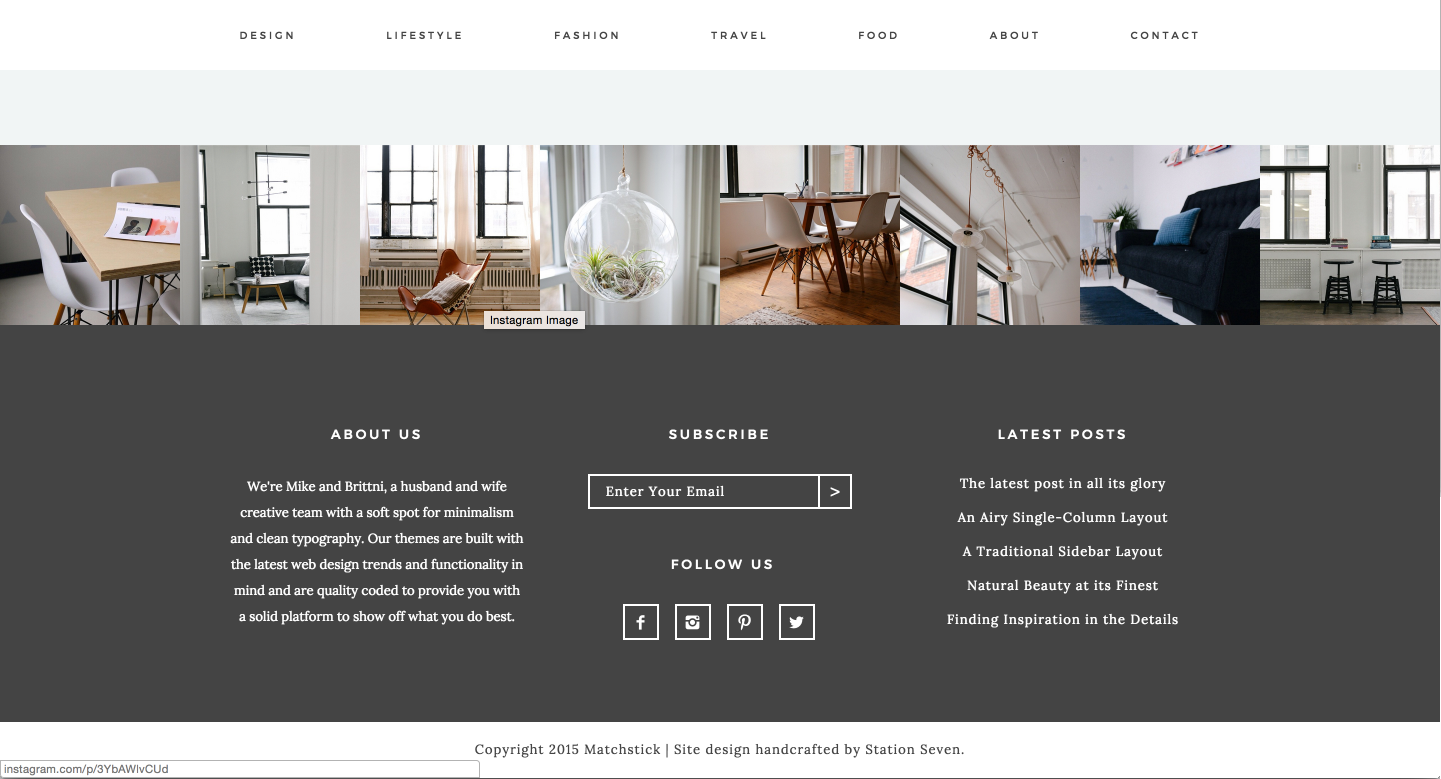
– Page Footer (Chân trang): Phần cuối cùng cần phải có trong cấu trúc trang web, đảm nhận vai trò hiển thị các thông tin liên quan đến công ty/doanh nghiệp, liên hệ, phụ lục, thông tin bản quyền… trên tất cả các trang web.

Các loại cấu trúc website
Hiện nay, có 4 loại cấu trúc website được sử dụng phổ biến bao gồm:
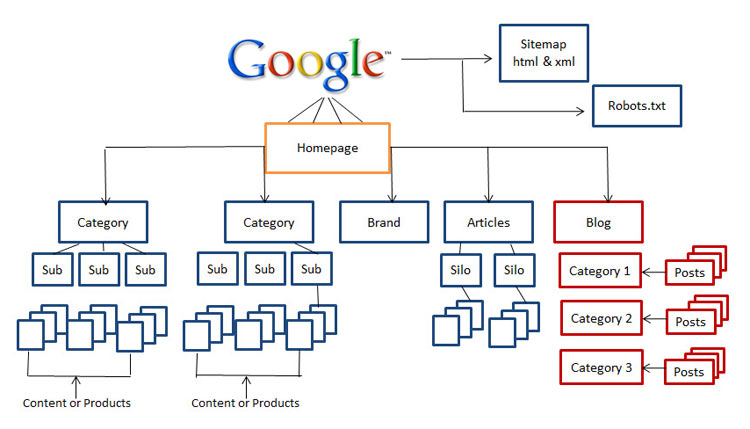
- Cấu trúc website kiểu phân cấp: Một kiểu cấu trúc website phổ biến, phù hợp để sử dụng cho các trang web chứa dữ liệu lớn. Nhờ đặc tính phân cấp, người dùng có thể thuận hơn trong việc phân chia danh mục và hoạch định ý tưởng một cách dễ dàng, khoa học.
- Cấu trúc website kiểu ma trận: Kiểu cấu trúc trang web khá truyền thống, cho phép người dùng chọn nơi đến tiếp theo mà họ muốn đến.
- Cấu trúc website kiểu tuần tự: Cấu trúc 1 trang web được các nhà thiết kế UX sáng lập nhằm mục đích tạo dựng và phát triển luồng cho một quy trình.
- Cấu trúc website kiểu cơ sở dữ liệu: Cấu trúc web tích hợp các cơ sở dữ liệu với tìm kiếm, nhằm giúp người dùng có thể trải nghiệm các tính năng thông qua tìm kiếm.
15 tiêu chuẩn cấu trúc 1 trang web chuẩn SEO
Tiêu chuẩn 1. Cấu trúc 1 website đáp ứng ý định người dùng
Hiệu quả khi đáp ứng yêu cầu của người dùng
Thông thường, các liên kết và Anchor Text sẽ có khả năng điều hướng người dùng nhanh chóng. Và nội dung cũng được sắp xếp sao cho phù hợp với các chủ đề website hướng đến. Còn những site quan tâm khác thì được đánh dấu ở bên ngoài vùng điều hướng.

Chính nhờ vậy, mục đích của người dùng được đáp ứng rõ ràng, kéo theo đó là khả năng hiển thị và thăng hạng nhiều hơn. Ngoài ra, bằng cách tìm kiếm và phân tích dữ liệu mà công ty/doanh nghiệp có thể biết được hành vi người dùng như:
- Thường xuyên truy cập website nào nhiều nhất?
- Truy cập để tìm kiếm chủ đề nào?
- Tỉ lệ tương tác tốt nhất với chủ đề nào nhất?
Trên thực tế, cấu trúc website thường sẽ ưu tiên xếp hàng đầu cho các chỉ số nêu trên, còn những trang ở gần cuối sẽ hiển thị hơn. Vì thế, lối tắt giúp cải thiện cấu trúc website chuẩn SEO chính là “lấy người dùng làm trọng tâm và điều hướng giải pháp tối ưu”.
Tiêu chuẩn 2. Làm phẳng Cấu trúc thông tin (không quá mức)
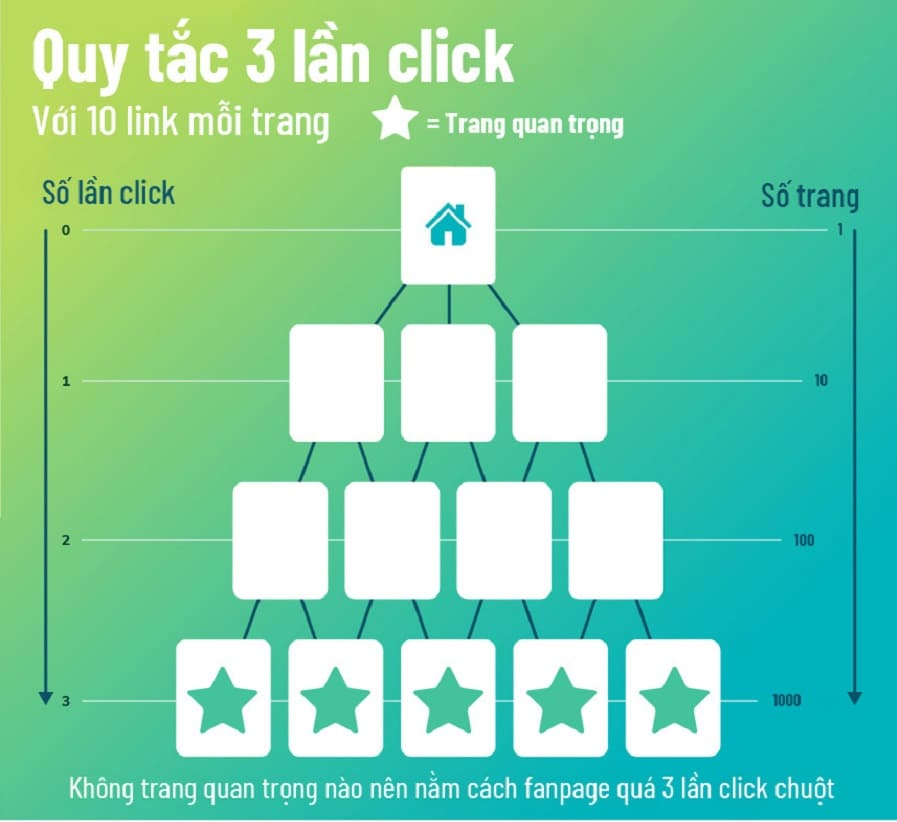
Click depth càng sâu url càng yếu
Thường thì cấu trúc 1 website tốt có click depth thấp sẽ rất dễ tìm kiếm và thân thiện với người dùng hơn so với những trang web quan trọng. Tuy nhiên, bạn cần nhớ rằng đây là nguyên tắc tham khảo chứ không phải cố định nhé vì sẽ có những trường hợp ngoại lệ và click depth trên 3 cũng không mang ý nghĩa gì.

Cách tốt nhất chính là bạn tập trung giữ cho hầu hết những trang quan trọng nằm gần các trang có thẩm quyền cao nhất. Mặt khác, bạn cũng nên lưu ý rằng việc sử dụng cấu trúc 1 trang web phẳng và liên kết tất cả mọi thứ từ trang chủ sẽ không mang lại hiệu quả như tưởng tượng. Bởi vì, cấu trúc web phẳng sẽ khiến các phân cấp ngữ cảnh trong content trở nên khó khăn hơn rất nhiều.
Cách kiểm tra click-depth
Để xây dựng một cấu trúc website chuẩn SEO, bạn chỉ nên có một vài page mà thôi nếu không việc kiểu trang click depth bằng tay sẽ làm mất nhiều thời gian. Hoặc bạn cũng có thể tạo dựng nhiều page dưới sự hỗ trợ của phần mềm Screaming Frog giúp báo cáo click depth.
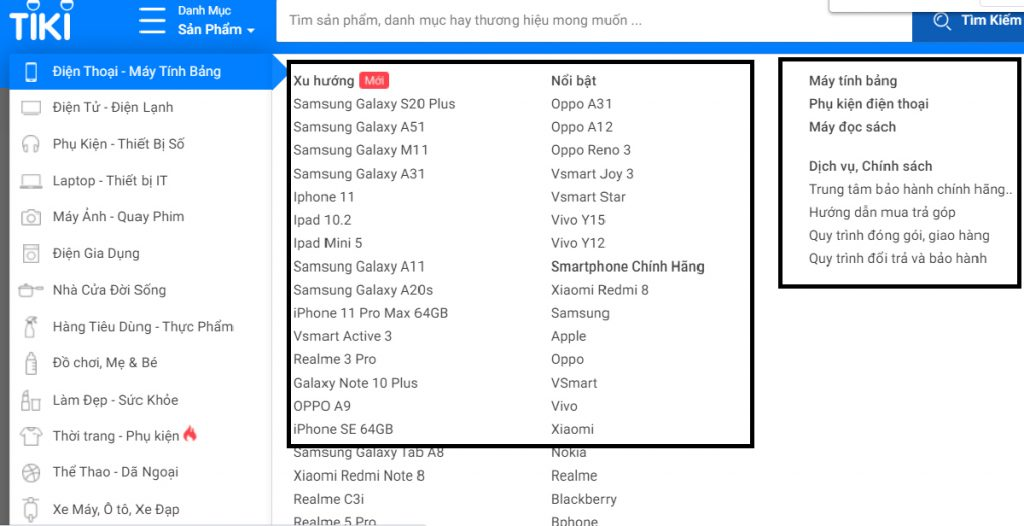
Tiêu chuẩn 3. Tận dụng các Hub page
Các tác dụng mà Hub page mang đến là gì?
- Cung cấp nhanh các thông tin tổng quan về chủ đề
- Tháo gỡ các câu hỏi của người xem quanh chủ đề website
- -Tạo liên kết đến nhiều chủ đề phụ trên website và những sản phẩm ưu tiên
- Tạo tính năng thân thiện với người dùng so với các cấu trúc website thông thường.
- Hỗ trợ xây dựng thẩm quyền chuyên đề cho 1 chủ đề trên trang web.
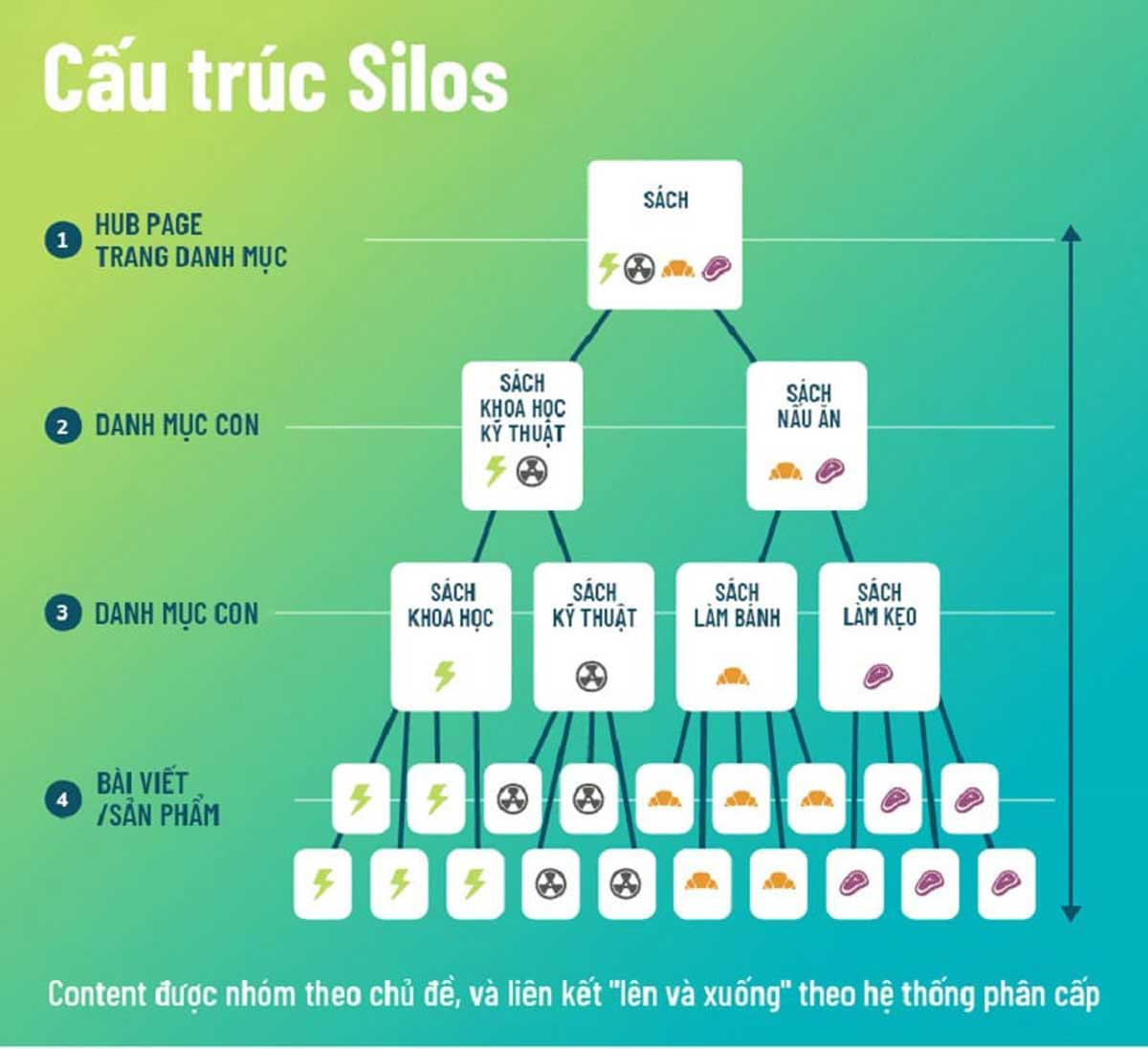
Tiêu chuẩn 4. Tạo Cấu trúc Silo cho cấu trúc trang web
Cấu trúc trang web Silo sở hữu khả năng điều hướng người dùng chính xác theo yêu cầu của họ, đồng thời hỗ trợ công cụ hiểu được nội dung trên website hơn.

Dựa theo các phân tích, cấu trúc web Silo thường được thiết lập theo 3 yếu tố chặt chẽ như: Điều hướng người dùng, bao gồm Breadcrumb, tạo sự liên kết dựa theo ngữ cảnh và cấu trúc URL.
Vì vậy, nếu bạn biết cách xây dựng cấu trúc website chuẩn SEO Silo thì sẽ mang đến nhiều lợi ích cho chiến lược SEO lâu dài cho trang web.
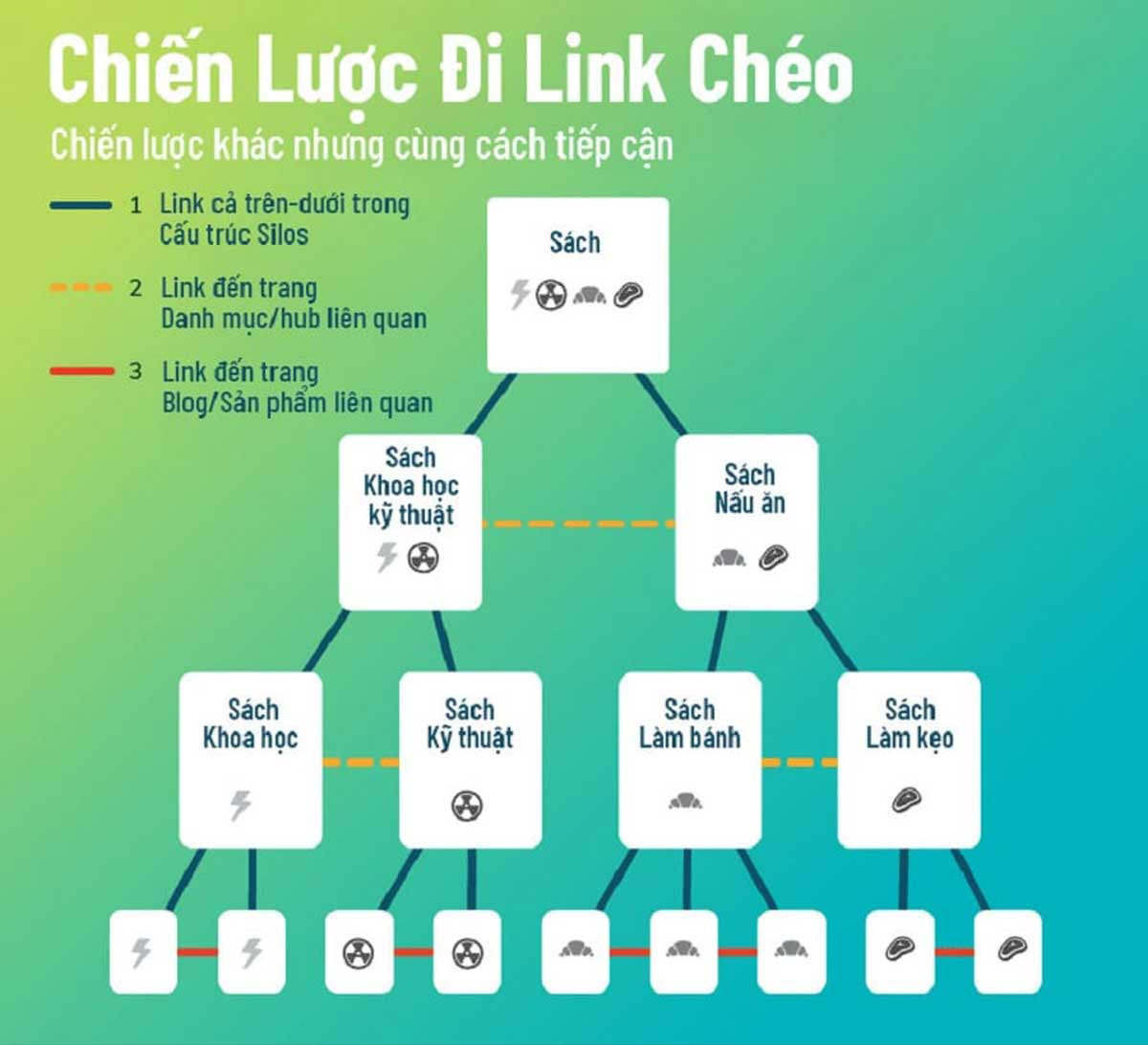
Tiêu chuẩn 5. Liên kết chéo trang có liên quan ngữ cảnh
Chiến lược đi link chéo cụ thể như sau:
Chiến thuật quan trọng dành cho các SEOer chính là “Internal link – đi link nội bộ” và tất nhiên ở mỗi người sẽ có cách đi link nội bộ khác nhau. Chẳng hạn như, content liên quan chặt chẽ với nhau, có chung tầng góc trong cùng một Silo. Nhưng, đây không phải là cách duy nhất dẫn Internal link trên website nên SEOer cần cập nhật thêm nhiều “thủ thuật” đi link để đảm bảo cho sự phát triển tốt nhất dành cho website.

Tiêu chuẩn 6. Liên kết Authority site và Landing page chuẩn cấu trúc web
Authority site là gì?
Authority site (hay trang có thẩm quyền) là trang web chất lượng cao được các SEOer tin tưởng vào nội dung chuyên sâu mà nó mang lại. Chính yếu tố này đã giúp website có được xếp hạng, chất lượng tốt và nhận được lượng truy cập “khủng” vào trang web. Điều này cho thấy, việc chuyển sức mạnh cũng như lượng người dùng truy cập từ Authority site vào trang đích quan trọng sẽ giúp cải thiện sức mạnh của chúng.

Trường hợp Shortcut links (liên kết tắt) hoặc không thể điều hướng từ trang có thẩm quyền đến cấu trúc đích. Vậy cách giải quyết lúc này chính là dùng Report Internal link để nắm được số lượng Internal link cho khoảng 1000 cấu trúc URL.
Bên cạnh đó, những công cụ như SEMrush, Moz và Ahrefs cũng có thể được dùng để báo cáo chỉ số thẩm quyền cho các URL. Hoặc Google Analytics cũng giúp các SEOer biết được số lượng người truy cập và trang web nào chuyển đổi tốt nhất.
Tiêu chuẩn 7. Chia trang, xem tất cả trang, cuộn vô hạn
Tối ưu hóa phân chia trang
Nhằm mang lại khả năng sử dụng và SEO, việc sử dụng cấu trúc phân trang cần phải bỏ qua một số chi tiết nhỏ như sau:
- Google hiện đã bỏ qua các đánh dấu rel = pres/next nên bạn không cần phải dựa vào đó mà thực hiện phương pháp phân trang duy nhất.
- Không nên bỏ qua các liên kết phân trang ở các trang cuối của website vì đây thật sự là những liên kết thực tế và có thể ảnh hưởng đến khả năng thu thập thông tin cần thiết trên trang web.
- Không còn lựa chọn đặt liên kết phần trang kiểu truyền thống, các SEOer lành nghề thực hiện chiến lược phân trang dạng Audisto.
Tiêu chuẩn 9. Xây dựng cấu trúc web bằng HTML sitemap
Bảng so sánh sự giống – khác nhau giữa XML và HTML
| Sitemaps | XML | HTML |
| Đặc điểm | – Chứa các metadata chung với URLs của trang web
– Chứa các thông tin thay đổi sớm nhất vào lúc nào, thời gian update lần cuối… |
– Cung cấp chuyển hướng dễ dàng cho người dùng
– Thúc đẩy thứ hạng của trang web nhờ yếu tố thân thiện với người dùng. |
| Giống nhau | XML và HTML đều cho phép website được dễ dàng Crawl bởi Search Engines. | |
| Khác nhau | – Được sử dụng cho Search Engine | – Viết cho người dùng của website. |
HTML có khả năng hỗ trợ người dùng dễ dàng tìm thấy các điều hướng trên website của công ty/doanh nghiệp bạn, cũng như tạo dựng tính chuyên nghiệp hơn trong mắt khách hàng. Vậy nên, với cấu trúc web rõ ràng, minh bạch sẽ giúp bạn dễ nhận thấy được những thiếu sót trên trang web của mình để có thể bổ sung nhanh chóng.
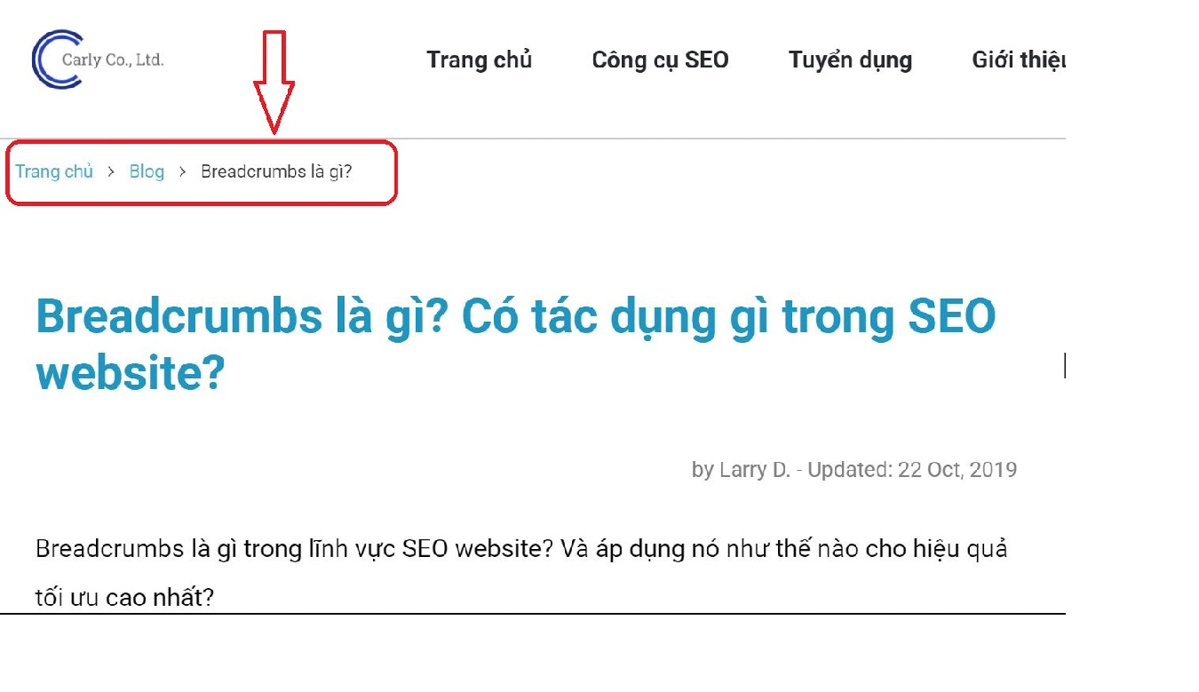
Tiêu chuẩn 12. Navigation Breadcrumbs
Navigation Breadcrumbs thường được khuyến cáo sử dụng cho những trang web thương mại điện tử nhờ khả năng trợ giúp điều hướng cho người dùng, nhất là khi sản phẩm/dịch vụ được phân chia thành các danh mục hợp lý.

Mặt khác, Navigation Breadcrumbs còn giúp Google hiểu cấu trúc web chuẩn SEO, hiển thị các đường dẫn trong nội dung khi người dùng tìm kiếm, từ đó giúp website của công ty/doanh nghiệp bạn thu hút nhiều người hơn.
Tiêu chuẩn 13. Giảm liên kết không cần thiết
Giảm liên kết không cần thiết là gì?
Có thể bạn chưa biết, mỗi website đều có số lượng liên kết nhất định và được chia cho External link (liên kết ngoài). Điều này đồng nghĩa với việc càng nhiều liên kết trên trang thì thẩm quyền cho mỗi liên kết sẽ càng ít đi.
Chính vì lẽ đó, bạn chỉ nên chuyển thẩm quyền cho những trang web quan trọng và không nên lãng phí thẩm quyền cho các website thông thường. Còn thêm 1 mẹo hay dành cho bạn là với những trang web lớn có hàng ngàn liên kết thì Google sẽ ưu tiên thu thập dữ liệu của một số URL và tất nhiên việc thu thập này sẽ là ngẫu nhiên.
Nguyên tắc giảm liên kết
“Mức độ liên quan theo chủ đề + Mục đích người dùng => Click depth” chính là nguyên tắc giảm liên kết mà các SEOer cần ghi nhớ.
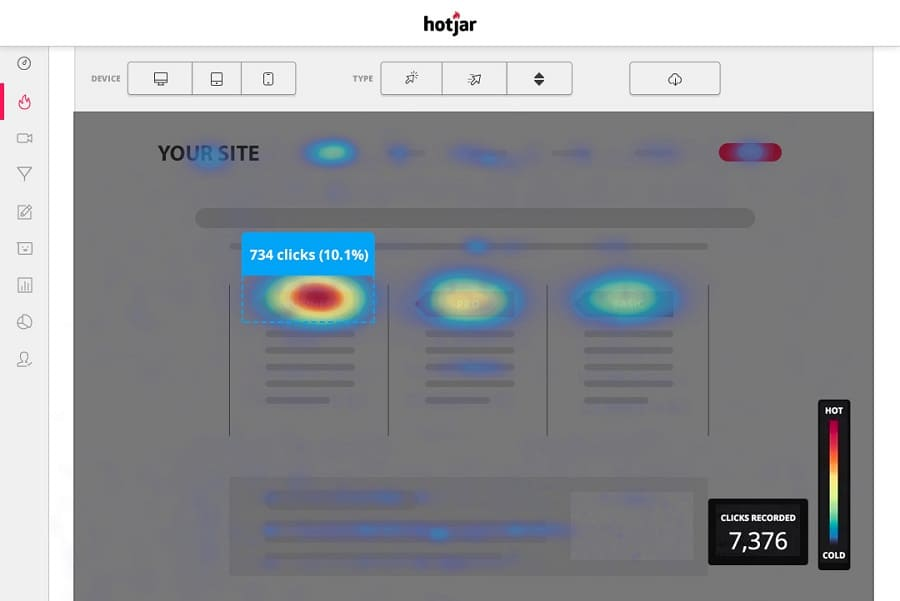
Và để có thể biết được trang web nào thật sự hữu ích với mục đích tìm kiếm của người dùng, thì bạn có thể sử dụng HotJar – công cụ hiển thị dữ liệu cho thấy người dùng đang tập trung tương tác nhiều của phần nào trên website, từ đó thực hiện tính năng loại bỏ những phần không cần thiết.

Hơn nữa, bạn cũng đừng quên Tag Cloud và những liên kết tự động bởi các chủ đề hoặc CMS. Mặc dù Google có thể thu thập được hàng ngàn URL khác nhau trên cùng 1 trang web, nhưng đây không hẳn là một cách tối ưu đâu nhé!
Tiêu chuẩn 15. Anchor Text là một phần của cấu trúc website chuẩn SEO
“Ưu tiên liên kết đầu tiên” là gì?
Việc một trang web liên kết nhiều lần đến một URL mục tiêu thì Google sẽ bỏ qua các liên kết sau liên kết đầu tiên. Còn với những trường hợp không thuộc liên kết trong điều hướng, bạn có thể tự do lựa chọn các liên kết đến hoặc thay đổi văn bản liên kết ở bất cứ nơi đâu trong trang web. Do vậy, việc thay đổi Anchor Text và các tín hiệu liên kết khác sẽ làm ảnh hưởng đến cấu trúc của trang web.
Hy vọng rằng 15 tiêu chuẩn cấu trúc website trong bài viết này sẽ giúp các SEOer có được giải pháp xây dựng cấu trúc hợp lý và đạt được hiệu quả đúng như mong đợi.