Thiết kế giao diện web bằng HTML là lựa chọn của rất nhiều lập trình viên hiện nay. Thiết kế bằng HTML yêu cầu người lập trình phải có hiểu biết, kiến thức cơ bản về ngôn ngữ này. Tuy nhiên để tạo một website đơn giản thì người thiết kế chỉ cần thực hiện theo các hướng dẫn thiết kế giao diện mà thiết kế web AIO đã tổng hợp dưới đây.

Ngôn ngữ đánh dấu siêu văn bản HTML
Là một trong những ngôn ngữ được sử dụng nhiều trong thiết kế website tuy nhiên HTML không phải là ngôn ngữ lập trình mà chỉ được xem là ngôn ngữ đánh dấu siêu văn bản, bởi vì HTML không tạo được các chức năng động cho website. Theo khoa học máy tính thì HTML (Hypertext Markup Language) được hiểu là một dạng ngôn ngữ để đánh dấu, phân chia nội dung, trang con trong website.
HTML là file có đuôi .html hoặc .htm. Các trình duyệt hiện nay sẽ sử dụng file HTML trên web server để biến đổi chúng thành web đa phương tiện – website người dùng nhìn thấy khi truy cập.
HTML không tạo nên được màu sắc, chức năng động mà chỉ thể hiện chúng dưới dạng tương tự word. Do đó để website thêm sinh động thì cần nhúng thêm các chương trình được viết bằng ngôn ngữ lập trình như JavaScript hoặc ngôn ngữ CSS,…
HTML có nhiều phiên bản khác nhau tuy nhiên phiên bản đang được ưa chuộng sử dụng nhất là HTML5. HTML5 được bổ sung thêm các thẻ ngữ nghĩa giúp các trình duyệt tìm kiếm dễ dàng hơn đồng thời hỗ trợ website được render chặt chẽ hơn.
Xem thêm: Thiết kế website nghệ thuật
Cách tạo file HTML
Nếu bạn đã có kiến thức về lập trình thì việc tạo file HTML là khá dễ dàng, tuy nhiên nếu bạn chưa biết tạo file như thế nào thì tìm hiểu thông tin sau:
-
Phần mềm tạo HTML
Để bắt đầu tạo website thì trước tiên bạn cần tạo được file HTML. Hiện nay có rất nhiều chương trình, phần mềm được sử dụng để tạo HTML như:
- NotePad ++
- Visual Studio Code
- Sublime Text
- Komodo Edit
- Eclipse
- NetBeans
- BlueGriffon
- Bluefish
- Emacs Profile
- Aptana Studio
- CoffeeCup Free HTML Editor
- Microsoft Visual Studio Community
Các phần mềm này đều có thể tìm thấy link download trên các trình duyệt tìm kiếm. Người dùng chỉ cần lựa chọn phần mềm ưa thích và tải về sau đó thực hiện theo các yêu cầu, hướng dẫn để khởi tạo. Tuy nhiên, mỗi phần mềm đều có các ưu – nhược điểm cũng như yêu cầu về độ khó khi thực hiện khác nhau vì vậy người dùng cần tìm hiểu kỹ để chọn phần mềm phù hợp. Trong số các phần mềm nêu trên thì Visual Studio Code là được khuyến khích sử dụng vì đây là phần mềm được tạo bởi Microsoft và có quá trình khởi tạo nhanh chóng, giao diện thân thiện, dễ sử dụng.
-
Hướng dẫn tạo file bằng Visual Studio Code
Để tạo file HTML bằng Visual Studio Code thì bạn cần thực hiện theo các thao tác sau:
-
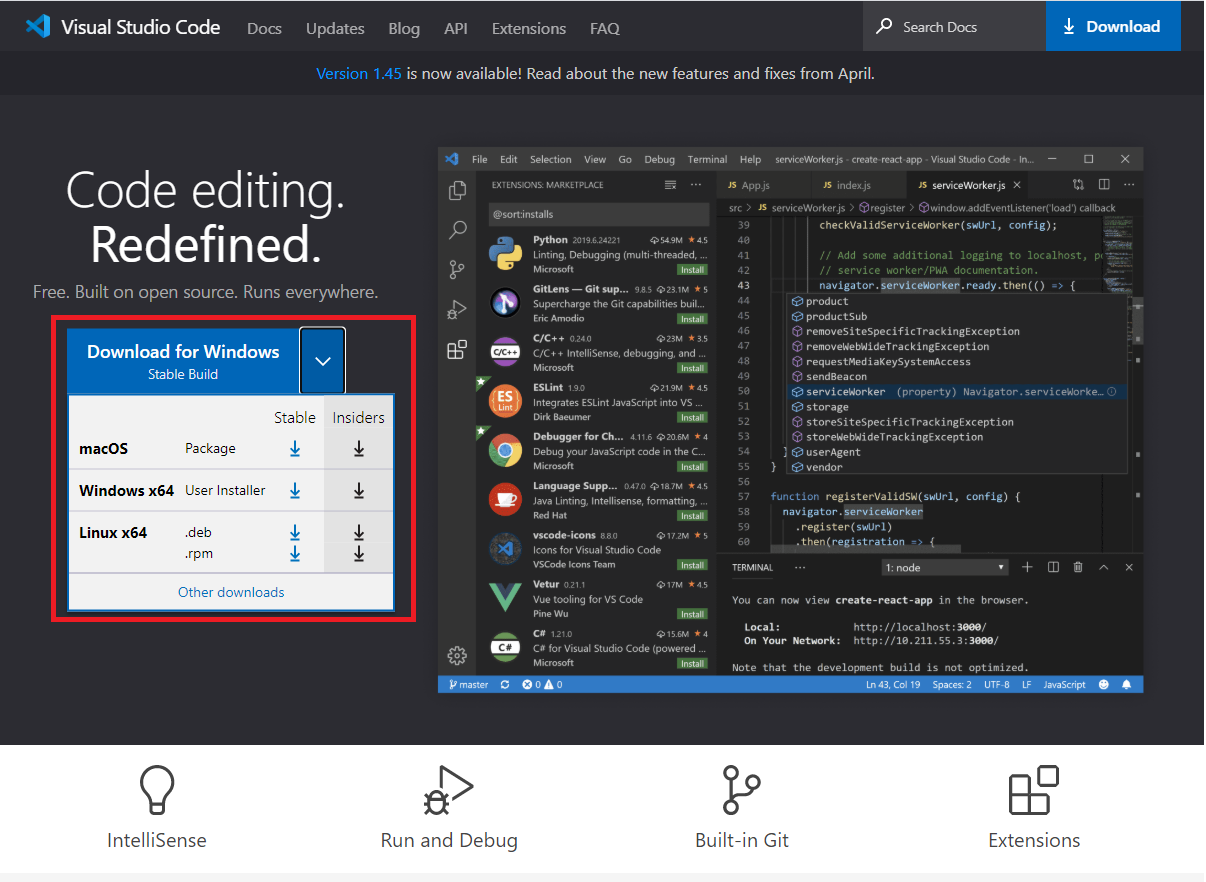
Tải và cài đặt Visual Studio Code
Các bước thực hiện như sau:
- Truy cập link: https://code.visualstudio.com/ và chọn Download.
- Sau khi tải xong tiến hành mở và cài đặt file.
- Thực hiện xác nhận các điều khoản và nhấn Next.
- Sử dụng cài đặt mặc định và nhấn Next.
- Sử dụng phương pháp cài đặt mặc định của menu Start và nhấn Next.
- Tại mục “Other” chọn:
- Thêm “Open with code” action to Windows Explorer file context menu.
- Thêm “Open with code” action to Windows Explorer directory context menu.
- Register Code as an editor for supported file types.
- Add to PATH.
- Sau đó chọn cài đặt “Install”.
- Cuối cùng chọn “Finish”.
Sau khi đã cài đặt xong bạn có thể điều chỉnh một vài nội dung hoặc thêm các tiện ích khác để sử dụng bằng cách tìm mục Extension. Tùy nhu cầu sử dụng và mức độ hiểu biết mà bạn nên chọn các tiện ích phù hợp.
-
Thực hiện tạo file HTML
Bạn làm theo hướng dẫn sau để tạo file HTML trước khi áp dụng vào thiết kế website:
- Tạo thư mục HTML (có thể thay đổi tên tùy yêu cầu của người cài đặt) trên máy tính.
- Mở phần mềm Visual Studio Code đã được cài đặt.
- Tại mục File chọn Open Folder. Sau đó chọn thư mục HTML đã tạo trên máy.
- Click New File để tạo file có tên Index.html.

Cách thiết kế giao diện website bằng HTML
Cách thiết kế giao diện website bằng ngôn ngữ HTML khá đơn giản, bạn chỉ cần có một nội dung hoàn chỉnh sau đó thực hiện theo các bước hướng dẫn trong mục này. Tuy nhiên, trước tiên bạn cần nắm được bố cục của một website bao gồm các phần nào?.
Xem thêm: Thiết kế website tại Bình Thuận
-
Bố cục của một website
Tùy mỗi yêu cầu thiết kế, nội dung hiển thị, chuyên ngành kinh doanh mà bố cục website sẽ có sự thay đổi. Tuy nhiên, đa số các website hiện này được thiết kế hoàn chỉnh với bố cục sau:
- Header: Là phần đầu tiên của trang và là phần trên cùng của trang. Nơi đây chứa logo, banner chính, các thanh công cụ, thanh tìm kiếm,…
- Thanh menu chính (Navigation): Là thanh công cụ chứa các danh mục chính mà doanh nghiệp muốn thể hiện trên website. Thanh menu chính giúp người xem nắm được bố cục thông tin của toàn bộ website và giúp việc tìm kiếm trở lên đơn giản hơn.
- Content: Phần nội dung thể hiện trên website.
- Sidebar: Thanh hiển thị bên (bên trái và bên phải), nội dung hiển thị của sidebar tùy thuộc vào yêu cầu của chủ website.
- Footer: Là chân trang và nằm ở vị trí dưới cùng của website. Chân trang thường hiển thị thông tin doanh nghiệp, bản quyền,…
-
Cách thiết kế website bằng HTML
Sau khi đã có file HTML thì bạn tiến hành hoàn thiện file. Việc hoàn thiện file này đồng nghĩa với việc bạn đã thiết kế sơ lược được website. Cách thực hiện đơn giản như sau:
- Tại file Index.html đã khởi tạo, bạn gõ dấu “!” sau đó Enter. Khi này, cấu trúc tổng quát của website sẽ được hiển thị.
- Điền thông tin của website theo các mục, thẻ được hiển thị trong file. Trong đó:
- <h1></h1> : Thẻ tiêu đều H1 của website.
- <h2></h2> : Thẻ tiêu đề cấp 2 (H2). Thẻ này có kích thước chữ nhỏ hơn so với thẻ tiêu đề 1.
- <p></p> : Thẻ chứa nội dung từng mục trong thẻ H2
- Lưu file bằng thao tác Ctrl + S
- Chọn trình duyệt khởi tạo website trong mục Open in default browser. Bạn nên sử dụng trình duyệt Chrome vì đây là trình duyệt phổ biến được sử dụng hiện nay và hỗ trợ thể hiện giao diện website được tạo bằng HTML tốt hơn.
-
Ý nghĩa của các cặp thẻ trong HTML
Trong một website có rất nhiều cặp thẻ HTML được thể hiện dưới dạng <tên thẻ></tên thẻ>. Trong đó:
- <tên thẻ>: Dấu hiệu bắt đầu thẻ.
- </tên thẻ>: Dấu hiệu kết thúc thẻ.
Do vậy để tạo được website hoàn thiện thì bạn cần nắm được ý nghĩa của các cặp thẻ này. Cụ thể như sau:
- <HTML></HTML>: Xác định đây là một file HTML
- <HEAD></HEAD>: Xác định thẻ mở đầu Head của website.
- <TITLE></TITLE>: Xác định nội dung mở đầu của tài liệu đăng tải trên website. Thẻ Title nằm trong thẻ Head.
- <BODY></BODY>: Xác định khung nội dung của bài viết.
- <h1></h1>: Thẻ tiêu đề H1.
- <p></p>: Thẻ chứa nội dung.
- </BR>: Để chỉ nội dung sang dòng mới.
- <B></B>: Thẻ chứa nội dung in đậm.
- <i></i>: Thẻ chứa nội dung in nghiêng.
- <u></u>: Thẻ chứa nội dung gạch chân.
- <UL></UL>: Thẻ kết hợp nhằm định dạng danh sách thông thường.
- <li> Mục thứ nhất </li>: Cặp thể hiện danh sách mục 1.
- <li> Mục thứ hai </li> Cặp thể hiện danh sách mục 2.
Cách thiết kế giao diện web bằng HTML nêu trên giúp việc tự thiết kế website được nhanh chóng, dễ dàng hơn. Nếu bạn không có nhiều kiến thức về lĩnh vực này thì cách tốt nhất là sử dụng dịch vụ thiết kế website của công ty thiết kế website AIO. Với nhiều năm kinh nghiệm, AIO cam kết đem tới sản phẩm chất lượng, hiện đại, tiện nghi và đẹp mắt. Truy cập website: https://thietkewebaio.com/ hoặc liên hệ 086.779.5558 để tìm hiểu thêm về vấn đề này nhé!