Thiết kế web Responsive là gì? Đây có thể nói là khái niệm đang được rất nhiều quan tâm hiện nay. Để có thể hiểu hết được Responsive, và những lợi ích của nó mang lại cho trang web. Trong bài viết này công ty thiết kế website AIO, sẽ giúp bạn hiểu thật rõ hơn về khái niệm Responsive.

Khái niệm Responsive là gì?
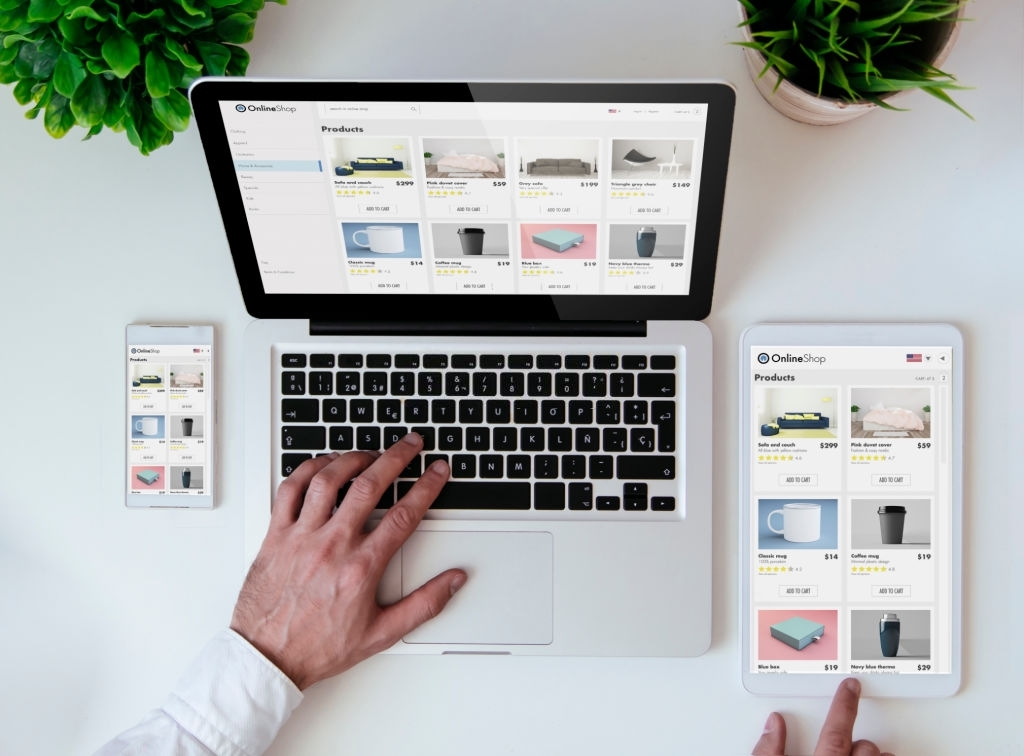
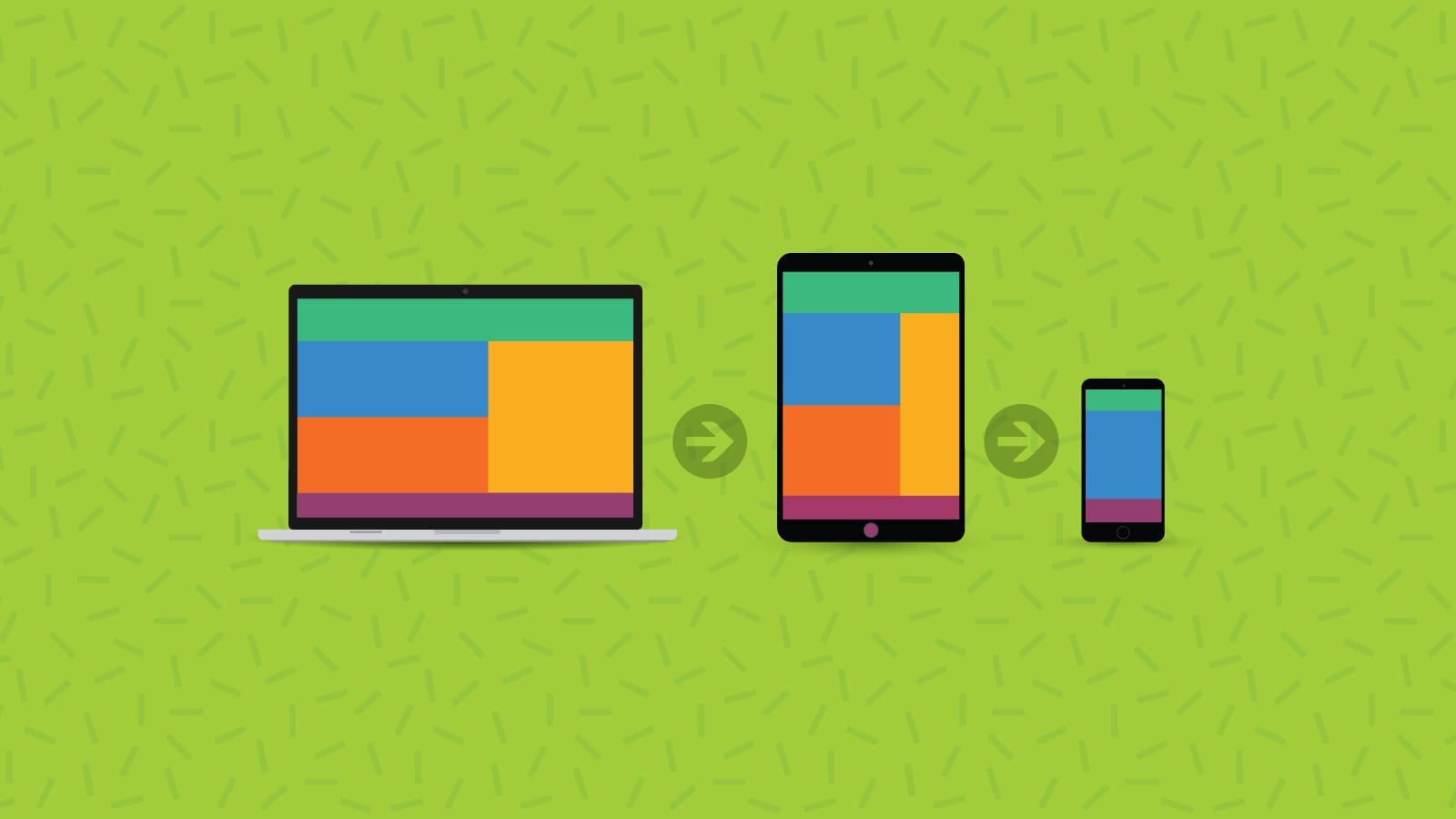
Web Responsive chính là phong cách thiết kế website mới hiện đại, tương thích với tất cả các thiết bị và mọi độ phân giải màn hình khác nhau. Đôi khi có một website đẹp trên máy tính, nhưng khi xem trên điện thoại bạn sẽ thấy bố cục, hình ảnh, bài viết của nó bị lộn xộn, không cân đối. Web Responsive sẽ giúp bạn xóa tan đi những vấn đề nan giải này, Web Responsive sẽ chạy tương thích trên mọi ứng dụng.
Ví dụ khi người dùng mở trang chủ website Responsive với kích cỡ lớn, sau đó thu nhỏ trình duyệt. Điều đặc biệt sẽ thấy là web không hề xuất hiện Scrollbar ngang, lúc này web sẽ tự động co dãn sao cho phù hợp với chiều rộng màn hình máy tính, điện thoại của bạn.
Cũng tương tự như vậy khi bạn sử dụng các thiết bị điện thoại, ipad cảm ứng để lướt web thì với chế độ xoay thiết bị. Lúc này hình ảnh và trang web của bạn sẽ tự động chuyển đổi một cách uyển chuyển sang chế độ khác mà ko bị ảnh hưởng. Web Responsive không chỉ đẹp mắt, mà nó còn phù hợp hơn với màn hình mới mà nó còn tạo hiệu ứng tốt cho người dùng.
Xem thêm: Thiết kế website landing page
Nguyên nhân dẫn đến sự ra đời của Web Responsive
Responsive Web Design chính là một công nghệ web mới, là một xu hướng web mới hiện nay. Ngày nay với tốc độ phát triển như vũ bão của các thiết bị điện tử cầm tay như: iPhone, iPad, MacBook, Laptop… Cùng với sự phát triển của mọi ứng dụng cũng như các hệ điều hành đa dạng như: Android, iOS, Windows phone… Những thiết bị điện thoại thông minh sẽ giúp cho người dùng dễ dàng nghe nhạc, chơi game, lướt web, xem phim…
Độ phân giải màn hình hiện nay rất đa dạng, nếu web chỉ hiện thị một giao diện duy nhất trên màn hình desktop. Sẽ làm cho người dùng có cảm giác khó chịu khi phải kéo qua kéo lại, rất nhiều lần xem hết được các thông tin của trang web hay một bài viết. Chính từ những sự bất tiện này mà việc thiết kế Web Responsive ra đời, web sẽ kéo người dùng về gần hơn.
Những lợi ích khi thiết kế Responsive web
Responsive Web Design là một điều tất yếu, cần phải có trong thời đại công nghệ 4.0 hiện nay. Responsive web có thể tương thích trên nhiều chế độ phân giải màn hình khác nhau và chỉ cần nhưng CSDL, CSS làm việc. Responsive Web có những thế mạnh tuyệt vời như:
- Responsive Web Design sẽ làm cho trang web của bạn chạy tốt trên mọi thiết bị điện thoại di động. Giúp tăng tính tương thích cho website của bạn, tạo độ tin cậy, sự chuyên nghiệp với khách hàng.
- Người dùng có thể sử dụng Responsive Web Design ở bất kỳ một dự án website nào và sử dụng bằng bất kỳ ngôn ngữ thiết kế nào, một mã nguồn mở nào cũng được vì cốt lõi của nó là HTML, CSS.
- Giúp thu hút được nhiều đối tượng khách hàng truy cập website trên đường đi.
- Responsive Web quản lí nhiều hiển thị chỉ với một lần chỉnh sửa.
- Responsive Web giúp cho bạn tiết kiệm được chi phí và thời gian thiết kế cho nhiều loại màn hình.
- Responsive là gì giúp cải thiện seo cho website một cách đáng kể, tối ưu SEO OnPage, đặc biệt hữu ích cho thiết kế website chuẩn SEO.
- Web có nhu cầu và chi phí bảo trì ít, web load nhanh hơn thông thường.
- Giúp giảm tỷ lệ thoát trang, tăng tỷ lệ chuyển đổi và dễ dàng phân tích báo cáo hơn.
- Responsive giúp cải thiện trải nghiệm Online cho người dùng.

Responsive Web Design có ứng dụng rất đơn giản
Responsive là gì tương thích với tất cả các kích cỡ màn hình chuẩn cơ bản và theo set các kích thước từ nhỏ nhất 320px đến lớn nhất 1024 x 768, 1680 1050…
Những nguyên tắc cơ bản mà website responsive cần phải có
Muốn responsive web design hoạt động một cách trơn tru, cần phải có 3 thành phần cơ bản sau:
Fluid Grid – bố cục linh hoạt
Fluid Grid là hệ thống bố cục được vẽ, dựa trên độ phân giải màn hình của người dùng. Fluid Grid được xây dựng đựa trên đơn vị tính %, không giống như cách tính truyền thống pixel hay inch. Đơn vị tính phần % sẽ giúp cho web tương thích khi màn hình bị thay đổi liên tục.
Xem thêm: Thiết kế website công ty xây dựng
Media Queries
Media Queries, giúp các trang web thu thập dữ liệu từ người dùng qua CSS một cách có điều kiện. Media cho phép designer triển khai các kiểu CSS, cụ thể khi chiều rộng của trình duyệt nhỏ hơn mức bình thường.
Flexible Images
Flexible Images sẽ giúp cho web thay đổi kích thước hình ảnh tốt hơn. Khi người dùng xem ở chế độ hợp hơn của chiều rộng của ảnh thì ảnh vẫn sẽ load ở kích thước như lúc ban đầu.
6. Một số yếu tố quan trọng cần lưu ý khi thiết kế website responsive
– Sự khác biệt Responsive và Adaptive
Xét trên phương diện chức năng thì Responsive và Adaptive đều giúp website hiển thị đầy đủ nội dung lẫn chức năng trên các màn hình thiết bị có kích thước khác nhau.
Tuy nhiên, Responsive và Adaptive đều hoàn toàn khác biệt và bạn cần dựa trên những định hướng nội dung để lựa chọn phương pháp sao cho phù hợp.
– Dòng chảy hiển thị
Thông thường, các thiết bị di động sẽ có bề ngang giao diện hiển thị được thu hẹp khá nhiều so với màn hình máy tính. Cộng thêm người dùng thường có thói quen lướt web từ trên xuống. Cho nên, khi thiết kế Responsive trên Mobile thì các website thường có xu hướng đẩy nội dung xuống phía dưới để tạo thành một dòng chảy hiển thị.
Khi đó, người thiết kế web phải chắc chắn rằng dòng chảy hiển thị của website sẽ hiển thị đầy đủ nội dung, nhưng vẫn đảm bảo được tính thẩm mỹ cao, từ đó mang lại những trải nghiệm thú vị cho người dùng. Nhất khi là vút trên Mobile không nên cho hiển thị quá nhiều liên kết sẽ làm cho người dùng dễ click nhầm.
– Breakpoint
Breakpoint hỗ trợ thiết bị xác định tự động các điểm giới hạn khi hiển thị nội dung. Chẳng hạn như, khi lướt web trên giao diện máy tính thì nội dung sẽ được chia thành 3 cột khác nhau. Còn trên điện thoại vì có breakpoint ở cột đầu tiên nên người dùng sẽ nhìn thấy được nội dung của cột đó và 2 cột còn lại sẽ được tách xuống hiển thị bên đó. Điều này đồng nghĩa với việc nếu ở PC sẽ hiển thị thành 3 cột và Mobile thì cắt thành 3 dòng hiển thị.
Chính vì vậy, việc sắp xếp các điểm Breakpoint cần được chú trọng vì chúng có thể khiến website của bạn trở nên thiếu khoa học và logic khi hiển thị ở các thiết bị khác nhau. Tương tự như trong nội dung nếu bạn ngắt dòng lung tung sẽ khiến cho câu không mang ý nghĩa liền mạch, thậm chí là vô nghĩa.
– Các giá trị Max và Min
Có thể bạn chưa biết, nội dung (gồm cả chữ và hình ảnh hay bất cứ định dạng lưu trữ thông tin) đều có kích thước không đồng nhất với nhau. Điều này vô tình khiến cho một số nội dung hiển thị đủ trên giao diện, nhưng số khác lại tràn qua hoặc vượt quá bề ngang thiết bị.
Lúc này, các giá trị Max và Min sẽ đảm nhận nhiệm vụ giúp cho designer giới hạn vị trí, không gian hiển thị các nội dung trên web theo từng màn hình thiết bị cụ thể để nội dung có thể hiện thị một cách tối ưu nhất.
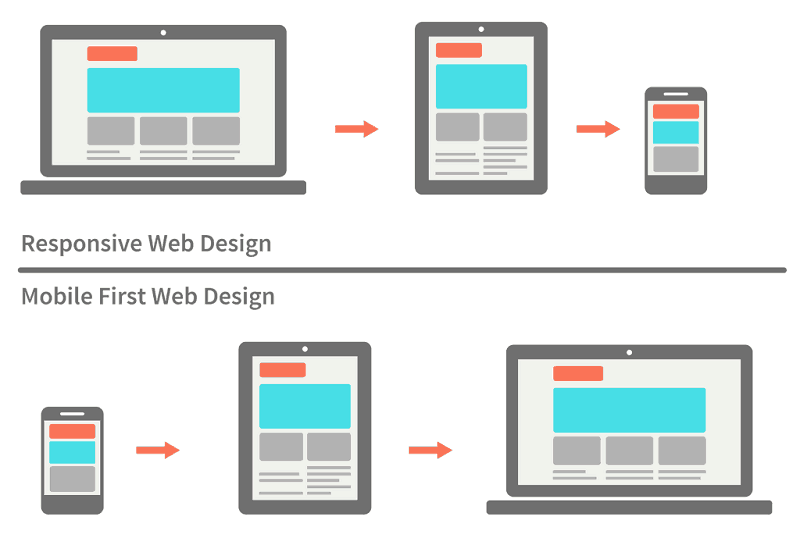
– Thiết kế Mobile-first hay Desktop-first
- Desktop-first: Thiết kế giao diện website tương thích với tỉ lệ giao diện PC. Sau đó điều chỉnh và thu nhỏ nội dung sao cho phù với các giao diện máy tính bảng và điện thoại.
- Mobile-first: Thiết kế giao diện website theo tỉ lệ màn hình smartphone. Sau đó thực hiện bố trí – sắp xếp – điều chỉnh kích thước nội dung sao cho phù hợp với máy tính bảng, PC (máy tính) và những thiết bị có kích thước màn hình cỡ lớn.
 Mobile-first là phương thức thuận tiện và vô cùng phù hợp với giao diện smartphone. Minh chứng là hầu hết các website hiện nay đều có xu hướng thiết kế Mobile-first bởi số lượng người dùng smartphone hiện nay quá lớn khiến cho các nhà phát triển phải ưu tiên sử dụng giao diện này hơn là giao diện PC. Tuy nhiên, nói như vậy không có nghĩa là bạn được phép bỏ qua phiên bản máy tính mà cần dựa vào đặc thù website để quyết định chọn giao diện ưu tiên.
Mobile-first là phương thức thuận tiện và vô cùng phù hợp với giao diện smartphone. Minh chứng là hầu hết các website hiện nay đều có xu hướng thiết kế Mobile-first bởi số lượng người dùng smartphone hiện nay quá lớn khiến cho các nhà phát triển phải ưu tiên sử dụng giao diện này hơn là giao diện PC. Tuy nhiên, nói như vậy không có nghĩa là bạn được phép bỏ qua phiên bản máy tính mà cần dựa vào đặc thù website để quyết định chọn giao diện ưu tiên.
7. Hướng dẫn thiết kế website chuẩn Responsive
Sau đây là các bước cơ bản để bạn tham khảo thiết kế website chuẩn Responsive:
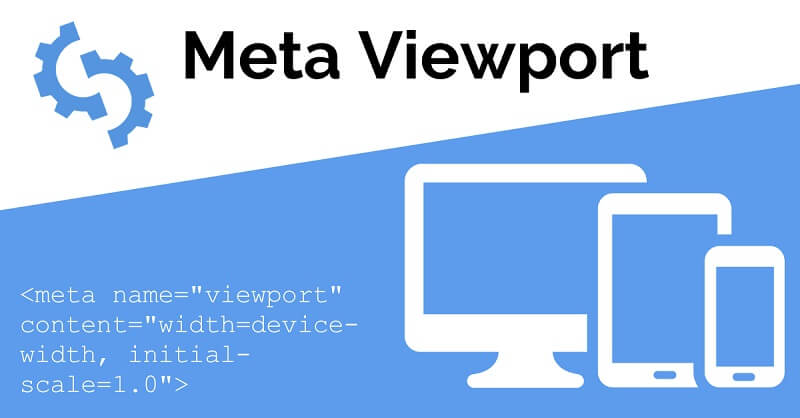
Bước 1: Khai báo thẻ Meta viewport của website
Trong thiết kế website chuẩn Responsive, Meta viewport là điều kiện bắt buộc cần phải có để thiết lập việc hiển thị tương ứng kích thước màn hình cho các thiết bị khác nhau.

Và để biết trang web của bạn có cài được Responsive hay không, bạn bấm tổ hợp phím Ctrl + U để viewsource của web, sau đó bấm Ctrl + F để tìm từ khóa viewport và bắt đầu kiểm tra xem website có cài đặt được hay không.
Bước 2: Viết CSS cho từng giao diện thiết bị
Khi đã hoàn tất thao tác khai thẻ viewport, bạn tiến hành viết CSS tương ứng theo tỉ lệ của các màn hình thiết bị khác nhau. Thông thường, việc tối ưu hiển thị trên thiết bị sẽ phụ thuộc phần lớn vào người lập trình web và tùy thuộc vào kinh nghiệm, cũng như chuyên môn của lập trình viên mà mã nguồn CSS dùng để tối ưu Responsive sẽ khác nhau.

Hiện nay, các công ty chuyên làm web sẽ có khả năng tối ưu code tốt hơn, đồng thời hạn chế các code dư thừa và đảm bảo code sạch.
Bước 3: Kiểm tra responsive có chuẩn chưa?
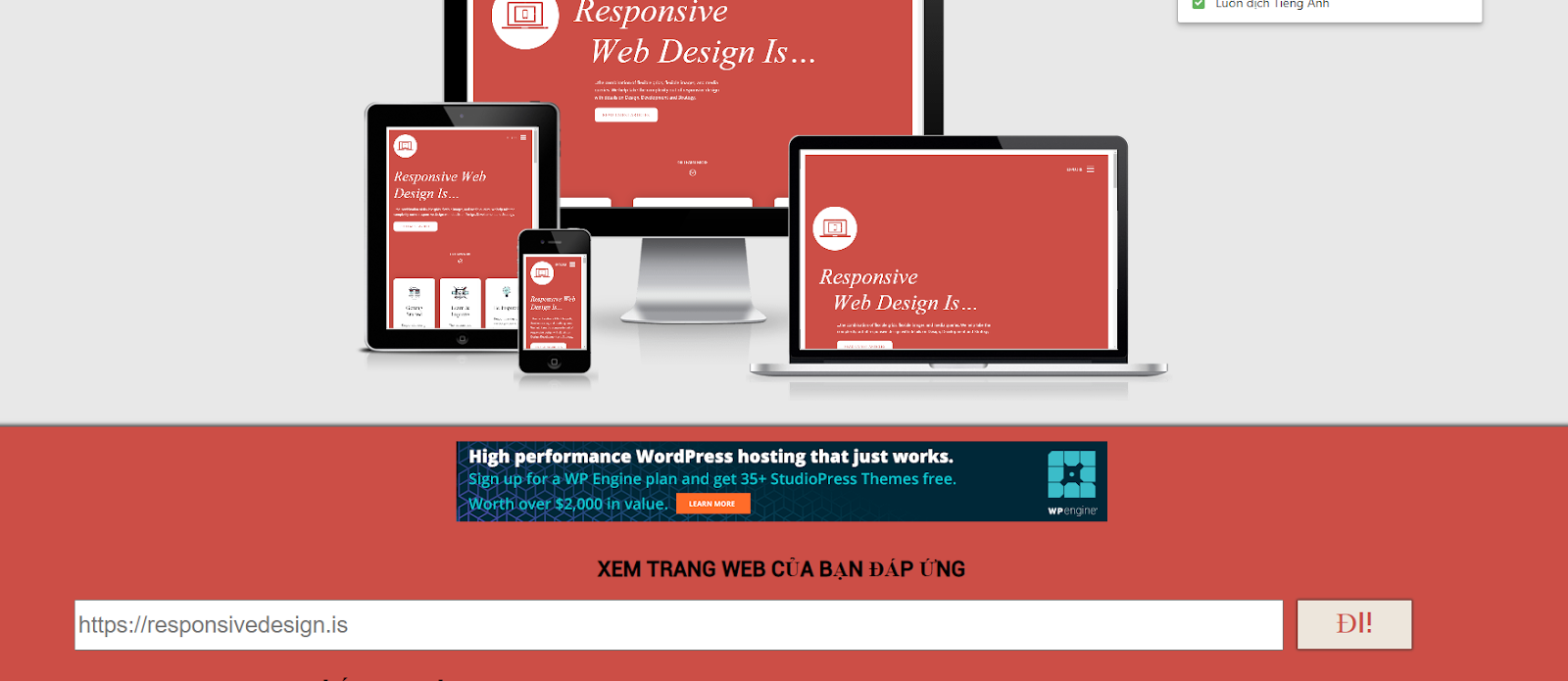
Khi đã hoàn tất việc tối ưu responsive cho web, bạn cần kiểm tra lại toàn bộ giao diện trên nhiều loại thiết bị khác nhau. Bên cạnh phương thức thủ công là co giãn kích thước trình duyệt hoặc sử dụng các loại thiết bị khác nhau, bạn cũng có thể sử dụng công cụ Check responsive online.

8. Dịch vụ thiết kế web chuẩn responsive tại AIO
AIO – đơn vị chuyên cung cấp dịch vụ thiết kế web chuẩn responsive với:
- Quy trình thiết kế website
Quy trình thiết kế website tại AIO cam kết sự tham gia của từng bộ phận quan trọng và đặc biệt là sự đánh giá từ khách hàng nhằm tạo nên sản phẩm web chất lượng nhất với các bước như sau:
– AIO tiếp nhận yêu cầu thiết kế web và tiến hành báo giá cho khách hàng (chi phí dịch vụ bao gồm: Hosting, domain, chi phí thiết kế…)
– Nhân viên AIO tư vấn và trao đổi chi tiết hợp đồng thiết kế website với khách hàng. Khi đạt được những thỏa thuận 2 bên thì tiến hành chốt hợp đồng.
– AIO thực hiện thiết kế giao diện website bằng file PSD và Ai để gửi cho khách hàng, sau đó nhận phản hồi từ khách hàng.
– Nhân viên AIO tiến hành chỉnh sửa giao diện theo yêu cầu khách hàng (nếu có).
– Thực hiện thiết kế giao diện website demo gửi cho khách hàng
– AIO tiến hành lập trình các tính năng riêng (nếu có).
– Thực hiện tối ưu responsive cho giao diện sau cùng.
– Hướng dẫn khách hàng sử dụng website, đồng thời tư vấn SEO website.
– Cuối cùng là bàn giao dự án cho khách hàng.
- Đội ngũ nhân viên chuyên nghiệp, tận tâm
“LẤY SỰ HÀI LÒNG CỦA KHÁCH HÀNG LÀM TRUNG TÂM”, đội ngũ nhân viên tại AIO luôn thể hiện tính tỉ mỉ, chuyên nghiệp và tận tâm trong từng giai đoạn thực hiện thiết kế website. Nhờ đó, khách hàng sẽ luôn nhận được các góp ý và phản hồi chất lượng nhất nhằm gia tăng hiệu quả thiết kế trang web.
Tại AIO chúng tôi luôn cập nhật nhanh chóng xu hướng thiết kế web mới nhất, cho nên khách hàng sẽ được sở hữu các giao diện website độc đáo, đẹp mắt với nhiều tính năng phổ biến nhất.
- Thực hiện dự án đúng tiến độ
Việc hoạch định quy trình thiết kế bài bản, kết hợp sự phân công rõ ràng, đầy đủ cho các bộ phận liên quan đã giúp AIO luôn đảm bảo hoàn thành các dự án theo đúng tiến độ đề ra. Vì vậy, khách hàng có thể yên tâm khi sử dụng dịch vụ thiết kế trang web tại AIO mà không cần quá lo lắng về tiến trình và thời gian đưa trang web vào sử dụng.
Tất nhiên, AIO sẽ không vì đẩy nhanh tiến độ mà làm ảnh hưởng đến chất lượng lẫn hiệu quả hoạt động của website đâu nhé!
- Giá cả phù hợp
Mặc dù sở hữu rất nhiều ưu điểm nổi bật trong thiết kế website, nhưng mức giá tại AIO lại vô cùng phù hợp. Tại đây, chúng tôi cung cấp đa dạng các gói dịch vụ thiết kế với nhiều mức phí khác nhau để khách hàng có thể dễ dàng lựa chọn phù hợp với nhu cầu sử dụng của mình.
Trong bài viết này công ty thiết kế website AIO đã giúp bạn hiểu rõ hơn về khái niệm Responsive là gì? Đồng thời cũng chia sẻ đến bạn đọc những lợi ích của việc thiết kế Responsive web. Công ty thiết kế website: https://thietkewebaio.com/ AIO là địa chỉ thiết kế trang web uy tín, đẹp, chuẩn SEO, thiết kế web trên nền tảng công nghệ mới tương thích với tất cả các phần mềm. Bạn có nhu cầu thiết kế web hãy liên hệ trực tiếp đến số 086.779.5558 của công ty, để được tư vấn miễn phí 24/24h.