Webhook là gì? – Đây là tính năng cực kì quan trọng khi tạo lập website. Tuy nhiên, không phải ai cũng biết đến thuật ngữ này cũng như vai trò quan trọng của nó.
Là một trong những công cụ quan trọng và nền tảng của website, webhook được dân lập trình cực kỳ chú trọng để kiểm soát hiệu quả của web theo các báo cáo thống kê. Để hiểu rõ về khái niệm webhook là gì cũng như những tiện ích mà nó mang lại, các bạn hãy theo dõi bài viết dưới đây nhé!

1. Webhook là gì?
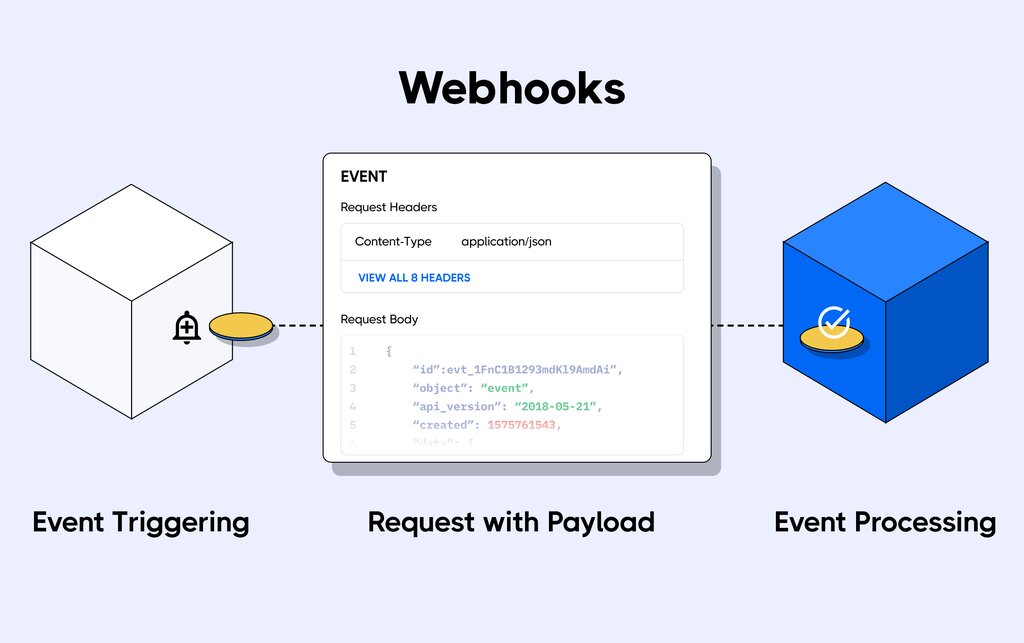
Webhook là một công cụ cho phép website nhận biết, thông báo và gửi dữ liệu những phản ứng sự kiện diễn ra trên website của bạn (ví dụ như khánh hàng để lại số, khách bình luận, đăng ký theo form, đặt đơn hàng, gửi mail,…), qua đó, giúp hệ thống của bạn nắm bắt công việc cũng như có phản ứng lại phù hợp với những sự kiện đó.
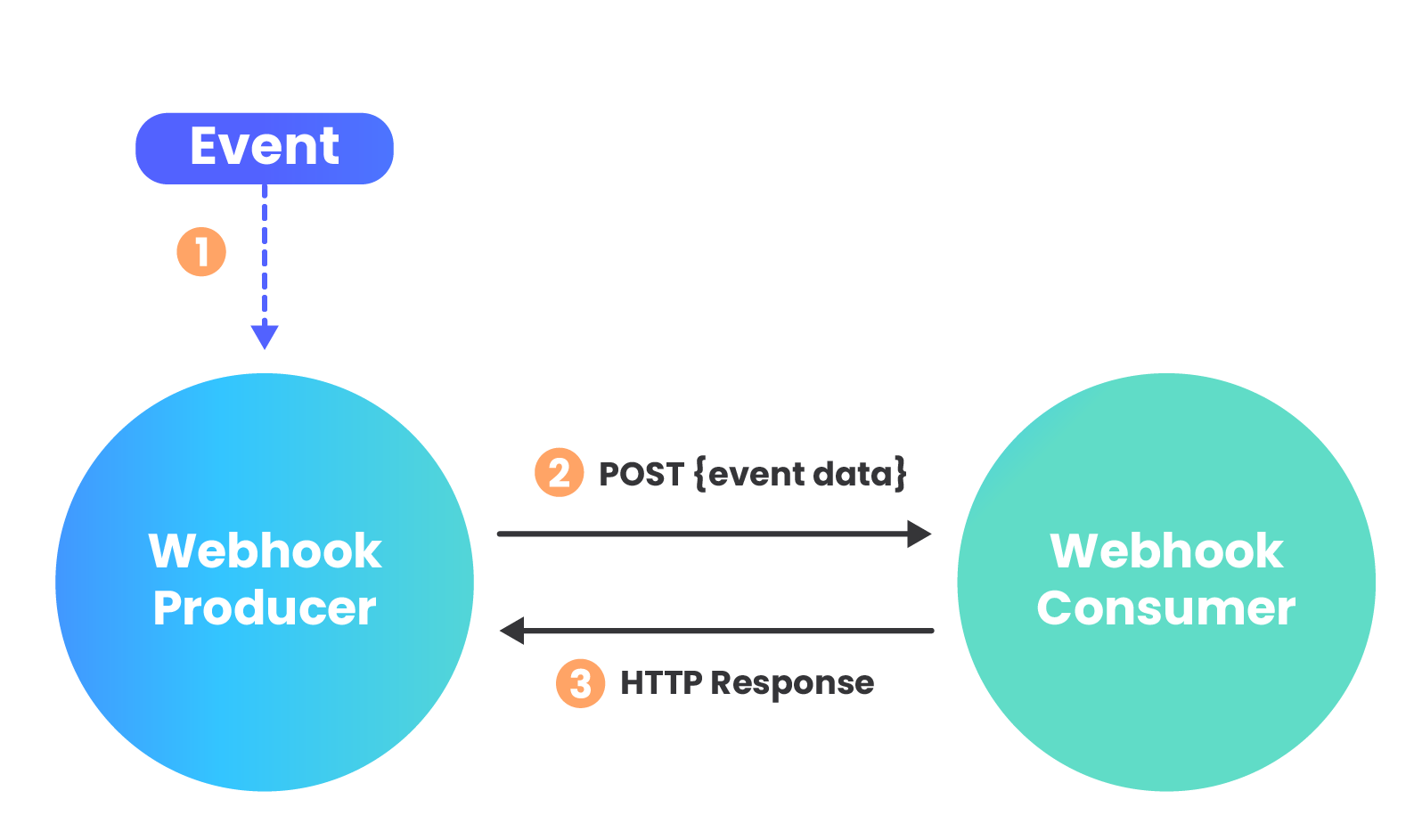
Webhook hoạt động trên phản ứng giữa các sự kiện. Nhờ công nghệ này, ứng dụng client-side sẽ không phải hỏi ứng dụng server-side liên tục mà các ứng dụng phía server-side có thể tự động gửi thông tin đến ứng dụng bên phía client-side ngay khi có thao tác, thông tin mới hay sự kiện mới nào xuất hiện.
Nhiều người cũng gọi Webhook là “Reverse APIs” bởi nó cung cấp một số lượng tương ứng với thông số API. Trong API có webhook, ta không phải thăm dò dữ liệu thường xuyên để đảm bảo thời gian thực nữa, mà ứng dụng server-side sẽ gọi ứng dụng client-side. Người quản trị cũng không cần phải hỏi trên API để kiểm tra có thao tác, sự kiện mới nào diễn ra không mà sẽ nhận được thông báo đẩy cho những thao tác, sự kiện vừa mới diễn ra ngay lúc đó. Bởi tính năng quan trọng này, mà hiện nay, việc cài đặt, sử dụng webhook là vô cùng quan trọng và là điều cơ bản, cần thiết với các lập trình viên.
Thêm một ví dụ khác: Khi bạn sử dụng API để thiết lập một ứng dụng theo dõi thời điểm khách hàng đến cửa hàng hoặc công ty/doanh nghiệp của bạn. Từ đó, bạn có thể chào hỏi khách hàng của mình theo đúng họ tên của họ và cung cấp thức uống hay voucher khi họ sử dụng dịch vụ nếu bạn muốn.
Lúc này: Những gì Webhook hỗ trợ bạn chính là thông báo cho bạn bất kể khi nào có sự kiện diễn ra. Chính vì vậy mà bạn có thể vận hành quy trình dịch vụ đã có trong ứng dụng của mình sau khi sự kiện đã được kích hoạt. Tiếp đến, dữ liệu được gửi qua website từ ứng dụng ban đầu đến ứng dụng tiếp nhận xử lý dữ liệu.
Xem thêm: Thiết kế website cơ khí
2. Các khái niệm cơ bản của Webhook
Để hiểu rõ hơn về Webhook cũng như ứng dụng hiệu quả webhook cho trang web, bạn cần chú ý những khái niệm và thuật ngữ sau đây:
– Consume Webhook
Đầu tiên, cần setup một URL cho ứng dụng của mình để truy cập trên public web và cung cấp cho Webhook URL đó để gửi yêu cầu tới (thường được thực hiện qua một panel backend hay một API).
Các Webhook thường POST data tới URL trên cho bạn bằng một trong hai dạng: dạng JSON (thông thường) hay XML (bleach). Bên cạnh đó, data cũng có thể được gửi dưới dạng biểu mẫu. Bạn có thể tùy chọn dạng dữ liệu được cung cấp hoặc theo mặc định của nhà cung cấp dịch vụ. Các web framework thường tự động làm công việc này.
– Debug Webhook
Việc debug một Webhook có thể không hề dễ dàng vì sự không đồng bộ trong cơ chế. Cần trigger chúng và chờ đợi phản hồi. Một số mẹo để debug webhook dễ dàng hơn:
+ Nắm rõ những gì mà Webhook cung cấp. Có thể sử dụng tool như RequestBin để thu thập các yêu cầu từ Webhook.
+ Giả lập các yêu cầu bằng các tool như cURL, Postman.
+ Kiểm tra code (bằng ngrok hoặc theo tool bạn có).
+ Theo dõi flow (có thể dùng Runscope)
– Secure Webhook
Webhook cung cấp data đến các URL có sẵn công khai nên rất có khả năng bị hack và thay đổi dữ liệu bởi đối thủ. Để ngăn chặn việc này, bạn nên tăng cường bảo vệ. Đầu tiên, cần buộc các kết nối đến phải là TLS (https). Sau đó, thêm một trong những cách sau để tiếp tục bảo mật kết nối của mình:
+ Thêm token vào URL hoạt động như một nhận dạng duy nhất. (ví dụ: ?auth=TK)
+ Triển khai Basic Auth.
Chú ý: Hai cách này cần phải gửi auth token cùng với yêu cầu.
+ Yêu cầu nhà cung cấp sign các request gửi tới client rồi sau đó xác minh chúng. Cách này bắt buộc yêu cầu nhà cung cấp triển khai request signing.
– Lưu ý quan trọng khi tạo webhook consumer:
Webhook gửi data đến ứng dụng của bạn và sẽ không quan tâm hay can thiệp gì sau khi tạo request. Như vậy, data sẽ bị mất nếu ứng dụng bị lỗi. Tuy nhiên, nhiều webhook vẫn quan tâm response bên phía client, khi nhận thấy lỗi, webhook sẽ resend data. Nếu ứng dụng đã xử lý yêu cầu nhưng vẫn gửi lỗi đến webhook, có thể xảy ra hiện tượng trùng lặp dữ liệu trong ứng dụng. Do vậy, cần nắm rõ cách nhà cung cấp webhook xử lý các phản hồi khi xảy ra lỗi ứng dụng.
Webhook có thể tạo rất nhiều request tương ứng với mỗi sự kiện và dẫn đến tình trạng DDoSing (Tấn công từ chối dịch vụ). Do đó, cần đảm bảo ứng dụng của bạn có thể xử lý nếu vấn đề này xảy ra.

3. Khi nào nên sử dụng Webhook?
Với chức năng thông báo mọi hành vi, phản hồi sự kiện, Webhook được lập trình viên sử dụng để cập nhật các event theo thời gian thực một cách đầy đủ, chi tiết, tiết kiệm tài nguyên nhất và đầy đủ nhất có thể.
Ngoài ra Webhook cũng dùng qua API. Thông qua Webhook, bạn có thể tạo giải pháp cung cấp dữ liệu mà ứng dụng của bạn cần để hoạt động ngay mà không bị lỗi hay chậm.
Cần lưu ý rằng, Webhook khá linh động nhưng cần phải sử dụng thường xuyên để có thể lấy được các bản cập nhật. Nếu hệ thống dừng hoạt động, dữ liệu rất có thể bị mất.
Xem thêm: Thiết kế website tại Bắc Kạn
4. Những ví dụ về Webhook
Trên thực tế, Webhook dễ dàng tạo hơn API rất nhiều nên người dùng cũng không phải quan tâm quá nhiều đến việc nâng cấp cơ sở hạ tầng sau thời gian dài sử dụng. Về cơ bản thì Webhook giống như 1 POST Request được gửi đến 1 URL cụ thể nào đó. Thông thường, Webhook sẽ thực hiện POST data theo 2 cách cụ thể như: JSON hoặc XML.

Chẳng hạn: Bạn thiết lập được một form và submit chúng trong code thì sẽ giống như bạn tạo ra một POST Request. Và bạn sẽ dùng HTTP Library tương tự như Guzzle vậy. Phía đầu nhận bạn tiến hành thiết lập một URL để có thể nhận được POST Request. Cụ thể như sau:
Route::post(‘webhooks/stripe/delete’, ‘StripeController@delete’);
>> Ở phía đầu nhận bạn sẽ nhận được event object JSON hoặc XML tương tự như:
{
“id”: “evt_103Ke32eZvKYlo2Cwvq3Dmp8”,
“created”: 1390050235,
“livemode”: false,
“type”: “customer.deleted”,
“data”: {
“object”: {
“object”: “customer”,
“created”: 1390050231,
“id”: “cus_3Ke3ahsm1jlK0n”,
“livemode”: false,
“description”: “abcd | 1”,
“email”: “abcd@recruiterbox.com”,
“delinquent”: false,
“metadata”: {
},
“subscription”: null,
“discount”: null,
“account_balance”: 0,
“currency”: null,
“cards”: {
“object”: “list”,
“count”: 0,
“url”: “/v1/customers/cus_3Ke3ahsm1jlK0n/cards”,
“data”: [
]
},
“default_card”: null
}
},
“object”: “event”,
“pending_webhooks”: 0,
“request”: “iar_3Ke3LJSfscqR8B”
}
>> Ở phía cuối (endpoint) đầu nhận bạn sẽ tiếp nhận một object này và tiến hành Process bất kỳ điều gì bạn muốn.
Thêm một ví dụ khác: Khi bạn thực hiện hành vi mua hàng trên trang thương mại điện tử (Client – Side – Application) thì thẻ tín dụng của bạn sẽ ghi nhận sự thay đổi khi giao dịch thanh toán xảy ra. Dĩ nhiên, hành động này sẽ tạo ra hành động Confirm mua hàng ở phía Client – Side, đồng thời gửi cho người bán thông tin xác nhận hành động mua hàng.
Sau đó thì một URL sẽ được tạo ra ở phía Server của bạn và Process một POST Request => bạn thực hiện thao tác cung cấp URL cho Webhook Service Provider.

** Bước Action App URL
muahangonline.com/data/98712
Tiếp đến, URL sẽ được nạp thêm nhiều data bao gồm tên người mua, số lượng hàng hoá mua, ngày mua, giá trị đơn hàng… dưới dạng Serialized Format.
** Bước Serialized Format
Customer=Phương&value=300.000&item=bag fashion
Và để tạo ra được GET Request – URL và Serialized Format thì bạn phải kết lại “To Generate The GET Request – Both the URL and the Serialized Format Are Combined”. Chú ý dấu “?” cần phải được add ngay vào phía cuối của dữ liệu URL.
** Full Get Request
https://muahangonline.com/data/98712?Customer=Phuong&value=300.000&item=bagfashion
Tất nhiên để Webhook hoạt động đúng nguyên lý, GET Request cần phải được bổ sung vào thanh “Browser Address bar”. Bạn cũng có thể tạo ra các Webhook trong Zapier và link những Applications có liên quan vào. Và khi một update xuất hiện thì hầu hết sẽ phản ứng dụng trên những hành động thiết thực. Hoặc bạn cũng thể hiểu đơn giản như việc Connect Google Calendar với Slack và khi xuất hiện event mới trên Google Calendar thì bạn sẽ nhận được Slack Notification.
Hoặc hiểu đơn giản là cách lệnh được gửi từ nơi này đến nơi khác thông qua HTTP. Webhook gọi là “User – Defined HTTP Callbacks” vì nó chính là nơi Trigger các event. Và hành động Application sẽ được gửi qua Callback Message để Trigger Application và làm Application ngầm hiểu đã nhận được data hay chưa. Trường hợp không nhận được sẽ hiển thị “Error 404”. Chung quy lại thì bạn vẫn có thể setup các loại Webhook khác nhau cho hệ thống của mình.
Bài viết trên đây hy vọng đã giúp bạn hiểu webhook là gì, lợi ích, tầm quan trọng của webhook cũng như những lưu ý khi sử dụng webhook. Bên cạnh đó, hãy liên hệ 086.779.5558 để được thiết kế website: https://thietkewebaio.com/ chuyên nghiệp AIO tư vấn, hỗ trợ tối ưu website của bạn hiệu quả nhất!.