Tiêu chuẩn W3C là gì và tại sao cần thiết kế web theo chuẩn này là điều được nhiều khách hàng đặt ra cho AIO. Hãy cùng tìm hiểu qua bài viết dưới đây để hiểu hơn về tiêu chuẩn W3C là như thế nào nhé!

Tiêu chuẩn W3C là gì trong thiết kế web?
W3C được biết đến là thuật ngữ viết tắt cho cụm từ tiếng Anh World Wide Web Consortium. Đây chính là quy chuẩn thiết kế chung được nhiều nhà thiết kế website sử dụng để có thể đánh giá mức độ hoàn thiện của website đó. Ít ai biết, quy chuẩn này được tạo nên bởi nhà khoa học nổi tiếng người Anh là Tim Berners-Lee, ông cũng chính là người tạo ra giao thức HTTP – xuất hiện trong hầu hết website hiện nay.
Xem thêm: Thiết kế website cá nhân
Vai trò chính của W3C đó chính là giúp các nhà thiết kế định hướng, xây dựng cũng như phát triển website của mình một cách tốt nhất.
Các giai đoạn xây dựng website chuẩn W3C
- Giai đoạn 1: Working Draft – Giai đoạn phác thảo
- Giai đoạn 2: Last Call – Chỉnh sửa cuối cùng
- Giai đoạn 3: Proposed Recommendation – Trình chuẩn
- Giai đoạn 4: Candidate Recommendation – Chuẩn đủ tư cách ứng xử
Mặc dù là một quy chuẩn chung tuy nhiên W3C không đóng vai trò quyết định trong việc thiết kế website. Nhà thiết kế web sẽ xem xét, dựa trên yêu cầu cụ thể của khách hàng để biết được trang web đó có cần thiết kế theo chuẩn này hay không? Mục đích của chuẩn W3C được tạo nên với mục đích định hướng phát triển website.
Vì sao nên thiết kế theo chuẩn W3C?
AIO luôn tư vấn cụ thể, chi tiết nhất cho khách hàng về những lợi ích của thiết kế web theo chuẩn của W3C khi họ có nhu cầu sở hữu một website cho doanh nghiệp, cá nhân, tổ chức. Đó là:
Khả năng vươn top cao hơn những web khác: Những trang web được thiết kế theo chuẩn W3C được Google index rất nhanh. Chính vì thế, nội dung của bạn cùng website sẽ xuất hiện trên công cụ tìm kiếm với thứ hạng cao, từ đó có thể tiếp cận, thu hút nhiều lượt truy cập hơn. Đặc biệt, khi được thiết kế theo chuẩn W3C, website sẽ tránh được những lỗi vô ý. Mà hầu hết, những lỗi này đều dẫn tới hệ quả xấu, khiến người dùng có những trải nghiệm không tốt và từ đó ấn tượng xấu về website của bạn. Về phía Google, những trang có nhiều lỗi chính là những trang chứa mã độc và tất nhiên, chất lượng cùng khả năng truy cập sẽ bị giảm sút đi một cách đáng kể.
Website hiển thị tốt trên nhiều trình duyệt khác nhau: Người dùng có thể truy cập vào website trên nhiều trình duyệt khác nhau. Khi website được thiết kế theo chuẩn W3C, website sẽ được tối ưu web một cách tốt nhất để đem lại trải nghiệm tốt nhất cho người dùng.
Xem thêm: Thiết kế website tại Hải Phòng
Tốc độ load trang được cải thiện đáng kể: Với chuẩn W3C, tốc độ load trang được cải thiện đáng kể. Mà bạn biết đấy, tốc độ tải trang là yếu tố mang lại sự thoải mái cho người dùng và là yếu tố được Google quan tâm.
Lưu ý trong HTML để thiết kế web chuẩn W3C
Để có thể thiết kế web chuẩn W3C, bạn cần nắm một vài lưu ý trong HTML như sau:
Thiếu thuộc tính Alt trong thẻ img
Thông thường, thuộc tính Alt được sử dụng để tạo ra nội dung ghi chú cho hình ảnh (chú thích ảnh), trong trường hợp trình duyệt bị lỗi và không hiển thị hình ảnh thì người dùng vẫn có thể nhìn thấy được chú thích ảnh ghi trong thuộc tính Alt. Từ đó giúp người dùng biết được tiêu đề tấm ảnh, đồng thời làm gia tăng thêm tính ngữ nghĩa cho nội dung trên website.
Chính vì vậy mà thuộc tính Alt càng thể hiện rõ nội dung hình ảnh, cũng như có tính liên quan chặt chẽ với nội dung website thì việc tìm kiếm trang của bạn trên Google sẽ trở nên dễ dàng hơn, đồng thời làm gia tăng thứ hạng của trang web.
Có thể nói, thuộc tính Alt chính là một trong các câu trả lời cho câu hỏi tiêu chuẩn W3C là gì. Bởi, nó giúp cho các SEOer dễ dàng đẩy mạnh trang web của công ty/doanh nghiệp bạn hơn.
Đặt các giá trị ID trùng nhau
Với một SEOer chuyên nghiệp cần phải hiểu rằng ID và Class sở hữu các chức năng tương đồng nhau, nhưng Class thì có thể được dùng nhiều lần còn ID thì chỉ được sử dụng 1 lần duy nhất cho 1 Element mà thôi. Và việc đặt giá trị ID trùng nhau sẽ gây nên những ảnh hưởng tiêu cực cho W3C.
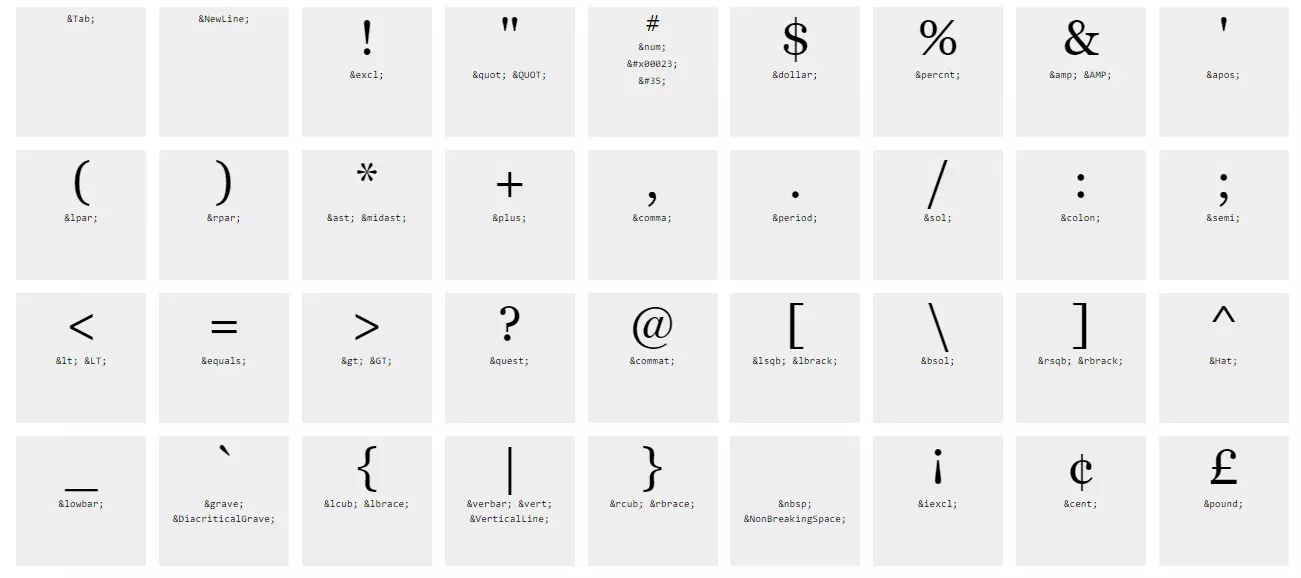
Sử dụng một số loại ký tự đặc biệt
Trong HTML các ký tự đặc biệt sẽ không được viết trực tiếp vì sẽ phát sinh lỗi mà phải sử dụng những ký tự mã hóa thay thế như hình hướng dẫn dưới đây:

Sử dụng sai các thuộc tính Href trong thẻ A
Khi các SEOer sử dụng sai các thuộc tính Href trong thẻ A thì lúc kiểm tra W3C sẽ thông báo lỗi. Khi đó, bạn bắt buộc phải sửa lỗi, chẳng hạn như:
<a href=”link 1″ target=”_blank”> link 1</a> bị sai và bạn sẽ lại là <a href=”link_1″ target=”_blank”> link 1</a>
Không phân được Inline Element và Block Element
Sự nhầm lẫn hoặc không phân biệt được chính xác Inline Element và Block Element cũng là một trong những nguyên nhân khiến cho W3C gặp phải sự cố.
Theo đó, Inline Element chính là những thẻ bao gồm: Img, Span, a… Và Block Element sẽ là các thẻ br, div, br…
Trên thực tế, Block Element có thể chứa được Inline Element nên các lập trình viên có thể dễ dàng hơn trong việc thay đổi nội dung hoặc bổ sung cách trình bày nội dung sao cho sinh động và thu hút hơn.
Nhìn chung, việc nắm vững w3c là gì và những lưu ý trong HTML không những giúp các lập trình viên khắc phục lỗi mà còn có thể thiết kế được website theo chuẩn.
Cách xác định website được thiết kế chuẩn W3C
Để xác định website đạt chuẩn W3C thì bạn có thể sử dụng các công cụ để kiểm tra và nhận được kết quả cụ thể và chính xác nhất. Hoặc, bạn có thể nhờ những đơn vị thiết kế website chuyên nghiệp kiểm tra.
AIO là đơn vị thiết kế website uy tín, chuyên nghiệp hàng đầu hiện nay và cũng đã áp dụng tiêu chuẩn W3C để mang lại cho khách hàng của mình những trang web hiệu quả nhất. Khi đến với AIO, quý khách hàng sẽ được tư vấn một cách chi tiết, cụ thể nhất để tìm ra giải pháp thiết kế website phù hợp. AIO với đội ngũ nhân viên thiết kế, lập trình viên giỏi luôn sẵn sàng để hỗ trợ khách hàng một cách tốt nhất.
Bạn có thể liên hệ hotline: 086.779.5558 – 0935.155.235 để được đội ngũ nhân viên tư vấn của AIO hỗ trợ. Thiết kế website theo chuẩn W3C được cho là vô cùng cần thiết để website bạn đạt thứ hạng cao trên Google và mang lại trải nghiệm tốt nhất cho người dùng.
Hy vọng rằng bài viết này đã giúp bạn nắm được khái niệm tiêu chuẩn W3C là gì cũng như hiểu hơn về những vấn đề liên quan về xu hướng thiết kế này.