Favicon là gì? – Có thể nhiều người sử dụng internet chưa nghe về thuật ngữ này, nhưng chắc chắn khi đã biết được thì sẽ thấy hóa ra đó lại là điều mình nhìn thấy nhiều nhất khi sử dụng web.
Vậy favicon là gì? Favicon có ý nghĩa gì và ích lợi thế nào đối với một website? Cách tạo favicon như thế nào? Hãy cùng giải đáp những thắc mắc này ngay sau đây nhé!

1. Favicon là gì?
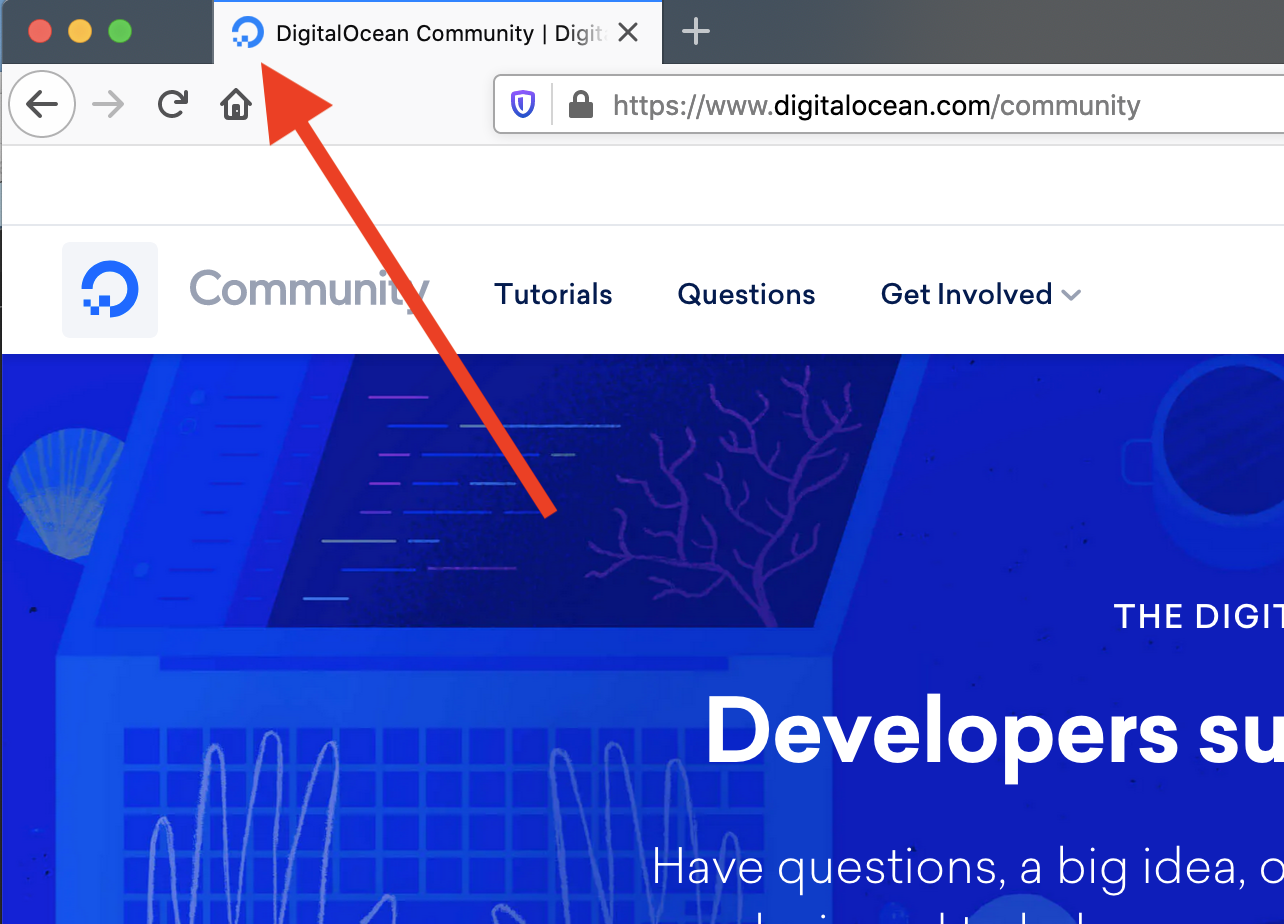
Khi sử dụng internet, bạn thường hay thấy có hình icon ở góc phải của tab đang sử dụng. Đó chính là favicon. Nói cách khác, favicon là icon mang tính biểu tượng, logo thu nhỏ, rút gọn của một trang web, được hiển thị ở góc trái của thanh tab trình duyệt. Đây là thuật ngữ viết tắt của từ favorite icon. Favicon còn được gọi là biểu tượng của web (website-icon), biểu tượng của tab (tab-icon) hay biểu tượng của bookmark (bookmark-icon)…
Favicon không xuất hiện cùng lúc các trang web đầu tiên ra đời, cũng không phải mọi trình duyệt đều tối ưu biểu tượng này cho các trang web, mà phải đến gần đây, người ta mới đồng bộ hóa biểu tượng này trên mọi trình duyệt. Hiện nay, trang web nào cũng sử dụng favicon bởi đây là icon mang tính nhận diện cho người dùng đối với các tab, các trang web mà họ đang sử dụng. Trong khi chúng ta mở rất nhiều tab một lúc trên trình duyệt web, thì các favicon sẽ giúp bạn nhận diện tên web, thương hiệu web cho người dùng ngay cả khi chúng ta không mở lại tab đó.
Xem thêm: Thiết kế website nội thất
2. Lịch sử và trào lưu ra đời của Favicon
Favicon trước đây sở hữu giao diện và chức năng vô cùng đơn giản, bạn chỉ cần có cho mình file .ico là có thể nhìn thấy những trình duyệt nhận diện ở bên góc con cửa sổ theo cách cực kỳ tinh tế và sáng tạo.
Tuy nhiên, sau thời gian không ngừng nghiên cứu và cải tiến, các nhà phát triển đã bổ sung thêm việc sử dụng file .gif nhằm mục đích giúp các hình ảnh có thể chuyển động ngay trên cửa sổ trình duyệt (hoặc hiểu đơn giản là cho ra đời các hình ảnh động thay vì hình ảnh tĩnh như trước kia).
![]()
Và từ đó Favicon dần dần phát triển lên tầm cao mới, minh chứng thiết thực nhất chính là người dùng bắt đầu được đón nhận trào lưu sử dụng file .png nhanh chóng. Nhìn chung, Favicon sở hữu nhiều chỗ hở, chỗ che và đục lỗ nên các công ty/doanh nghiệp có thể biến tướng theo cách tinh vi để làm nên thương hiệu/logo của công ty/doanh nghiệp.
3. Các định dạng của Favicon
Favicon là gì? Các định dạng phổ biến của Favicon cũng cần được xem qua. Cụ thể như sau:
Với sự cải tiến không ngừng, hiện tại Favicon đã có nhiều trình duyệt hơn và dĩ nhiên mức độ phức tạp cũng ngày càng tăng cao. Chính điều này đòi hỏi người dùng phải thật sự tinh tế để Favicon có thể dễ dàng thực hiện được các tính năng cơ bản của mình trên hệ thống website như: Cốc cốc, Chrome, Firefox… hoặc trên cả trình duyệt mobile.
Thế nhưng, để có thể thuận hơn khi tương thích với Favicon, bạn cần đặc biệt chú ý 2 điều cơ bản sau đây:
– Favicon phải có nhiều kích thước khác nhau bao gồm: 16X16px, 20x20px, 24x24px…
– Favicon cần sở hữu các định dạng đuôi file khác nhau.
![]()
4. Ý nghĩa, lợi ích của favicon với website
Như đã nói, hiện nay, website nào cũng sử dụng favicon. Điều đó là dễ hiểu bởi lợi ích mà biểu tượng favicon mang lại là rất lớn và không thể thay thế:
– Giúp người dùng web phân biệt các tab đang sử dụng với nhau: Mỗi website có một hình ảnh favicon riêng, giúp người dùng phân biệt dễ dàng các web khác nhau và thao tác dễ dàng hơn.
– Thể hiện dấu ấn thương hiệu của website: Mỗi website có một favicon khác nhau, tương tự như logo, biểu tượng của những thương hiệu khác nhau. Do đó, favicon được xem như dấu ấn thương hiệu, giúp người dùng dễ dàng nhận diện và ghi nhớ thương hiệu, biểu tượng, tên gọi của một website. Ví dụ đơn giản như, hình ảnh favicon với 3 thanh màu sắc xanh lá, xanh lam, vàng cam kết hợp thành hình tam giác dễ dàng khiến người dùng nhận diện ngay đó là tab mở drive. Với mỗi website, mỗi lần favicon xuất hiện là một lần hiển thị thương hiệu của chính mình.
– Trong SEO, favicon hỗ trợ xây dựng và nhận diện thương hiệu doanh nghiệp, đồng thời, giúp các website được ưu tiên có thứ hạng đề xuất cao hơn trong tìm kiếm so với các website không có favicon. Chính vì thế, khi xây dựng website, không thể không coi trọng việc xây dựng favicon nổi bật, cuốn hút, độc đáo.
5. Cách tạo Favicon cho website
Bước 1: Thiết kế file ảnh cho favicon
Bước 2: Chuyển file sang định dạng ico
Bước 3: Up ảnh đã tải về lên host chứa website của bạn
Bước 4: Chèn mã HTML
6. Cách tạo Favicon cho WordPress
Có thể bạn chưa biết, quá trình thiết lập trang web cực kỳ quan trọng vì nó không những giúp cải thiện khả năng sử dụng, mà còn hỗ trợ người dùng có được những trải nghiệm tuyệt vời trên website.
Thực tế cho thấy, rất nhiều người dùng sử dụng nhiều tab cùng lúc, nhưng việc làm này vô tình sẽ làm ẩn tiêu đề của website. Khi đó, Favicon sẽ trở thành công cụ hữu ích giúp người dùng dễ dàng “định vị” được vị trí website của mình và nhanh chóng chuyển đến các tab cần thiết.
Mặt khác, bạn cũng có thể yêu cầu người dùng thêm trang vào màn hình chính trên điện thoại. Việc làm này giúp cho người dùng nhanh chóng tìm thấy website của bạn trong những lần truy cập tiếp theo.
– Cách thêm Favicon cho WordPress phiên bản mới
Và cách tạo Favicon cho WordPress phiên bản mới khá đơn giản. Cụ thể, bạn click chuột vào Appearance => chọn Customize => ấn chọn tab Site Identity. Tại phần nhận dạng website bạn có thể tiến hành thay đổi tiêu đề trang, đồng thời kiểm soát chúng thật chặt chẽ.
Ngoài ra, hình ảnh upload nếu vượt quá kích thước cho phép thì WordPress sẽ thực hiện chức năng cắt và làm giảm size cho đến khi nào ảnh đạt kích thước chuẩn thì lưu lại.
Như vậy, với quy trình cực kỳ đơn giản, bạn sẽ dễ dàng xem lại website của mình, đồng thời thấy được biểu tượng Favicon đang hoạt động. Hơn nữa, bạn cũng có thể tiến hành kiểm tra website của mình trên trình duyệt mobile và cách Click chuột vào mục “Add to Homescreen” => biểu tượng website sẽ xuất hiện nhanh chóng trên màn hình.
![]()
– Cách thêm Favicon cho WordPress version 4.2 hoặc phiên bản cũ
Để có thể thêm Favicon cho WordPress trên phiên bản cũ, bạn cần tải Favicon vào thư mục gốc của website (chú ý phải là website đang sử dụng FTP). Sau đó thực hiện dán mã code vào file header thông qua đường link dưới đây:
<link rel=”icon” href=”http://www.dieuhau.com/favicon.png” type=”image/x-icon” />
<link rel=”shortcut icon” href=”http://www.dieuhau.com/favicon.png” type=”image/x-icon” />
Một lưu ý quan trọng dành cho bạn nên phải thay cụm từ “dieuhau.com” thành URL website của công ty/doanh nghiệp mình. Khi đã Click chuột và kích hoạt Plugin => bạn truy cập vào Setting => chọn Insert Headers and Footers, đồng thời dán dán mã được cung cấp vào tiêu đề rồi tiến hành lưu lại là được.
![]()
Thật đơn giản phải không nào! Hãy bắt tay vào thêm Favicon cho trình duyệt web của mình ngay hôm nay để cảm nhận tiện ích bạn nhé. Chúc các bạn thành công!
7. Lưu ý khi thiết kế Favicon cho website
Để favicon đúng chuẩn, thực hiện được tối đa các ưu thế và lợi ích của mình, khi tạo favicon cho website, bạn cần chú ý:
– Trước đây, favicon thường được tạo với định dạng .ico. Hiện nay, với những mục đích gây chú ý và nổi bật hơn, định dạng gif cũng được sử dụng để tạo ra những icon động thu hút. Tương tự thế, favicon hiện nay có thể thiết kế theo những định dạng khác nhau: jpg, png, gif,… Tuy nhiên, cần bước chuyển đổi sang định dạng .ico để phù hợp với các trình duyệt tốt nhất.
– Kích thước file ảnh up lên không quá 100kB.
– Sự phong phú và đa dạng các trình duyệt web hiện nay yêu cầu cần tinh tế, tỉ mỉ hơn trong việc thiết kế favicon thực hiện được đúng chức năng của mình trên mọi trình duyệt, kể cả máy tính và mobi. Vì thế, cần chú ý rằng, favicon ngoài kích thước chuẩn 512×512 pixels thường thấy, cần có nhiều kích thước dự phòng (16×16 pixels, 20×20 pixels, 24×24 pixels,…), đồng thời, cần nhiều định dạng đuôi file khác nhau.
8. Tổng kết bài viết favicon là gì?
Favicon là icon mang tính biểu tượng, logo thu nhỏ, rút gọn của một trang web, được hiển thị ở góc trái của thanh tab trình duyệt. Đây là biểu tượng không thể thiếu khi xây dựng website và là một trong các yếu tố đánh giá mức độ chuẩn của một trang web.
Favicon giúp nhận diện, quảng bá thương hiệu với người sử dụng, cho người dùng web trải nghiệm dễ dàng hơn trên web khi thao tác nhiều tab trên trình duyệt. Đồng thời, favicon trực tiếp ảnh hưởng đến hiệu quả seo của website, các website có Favicon sẽ có thứ hạng tìm kiếm cao hơn.
Khi tao favicon, cần chú ý kích thước chuẩn cùng độ hấp dẫn, thu hút và ý nghĩa biểu tượng cho website của bạn.
Bài viết trên đây hy vọng đã giúp bạn hiểu favicon là gì và có thêm những thông tin cơ bản về favicon, lợi ích, tác dụng của favicon với website cũng như hướng dẫn bạn tạo favicon đơn giản, hiệu quả. AIO cũng luôn sẵn sàng giải đáp các thắc mắc của bạn và hỗ trợ tối ưu hóa website hiệu quả cho thương hiệu, doanh nghiệp. Liên hệ 086.779.5558 để luôn được hỗ trợ 24/7!.
Thiết Kế Website: https://thietkewebaio.com/ AIO